How to upload a project file
Forum rules
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
IMPORTANT NOTE!!
DO YOU HAVE A QUESTION OR PROBLEM AND WANT QUICK HELP?
THEN PLEASE SHARE A "DEMO" PROJECT.
PLEASE READ THE FORUM RULES BEFORE YOU POST:
http://www.wysiwygwebbuilder.com/forum/viewtopic.php?f=12&t=1901
MUST READ:
http://www.wysiwygwebbuilder.com/getting_started.html
WYSIWYG Web Builder FAQ
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
How to upload a project file
I've asked this question in the Responsive menu board.
I have a responsive page which is php and I want to upload a file for help. I've cloned the page, started a new site and pasted the cloned page there but I only get the default version of the page and my problem concerns where the page breaks. So I need to know how I would upload a proper version with the breakpoint for help please.
I have a responsive page which is php and I want to upload a file for help. I've cloned the page, started a new site and pasted the cloned page there but I only get the default version of the page and my problem concerns where the page breaks. So I need to know how I would upload a proper version with the breakpoint for help please.
Re: How to upload a project file
Running WYSIWYG Web Builder since 2007...
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
Re: How to upload a project file
Yes, I'd already read that link, but thank you. So do you think the only way is to save the whole site as something else and then delete, in my case, 187 pages ?
Re: How to upload a project file
Yes, that's the best way to keep all the existing settings.So do you think the only way is to save the whole site as something else and then delete, in my case, 187 pages ?
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
Re: How to upload a project file
O.k., I have the .wbs file. How do you suggest I get it to you, for WeTransfer I would need an email address, if I put it on our website server you would need the password, what do most people do?
Re: How to upload a project file
Please see this related FAQ:
https://www.wysiwygwebbuilder.com/forum ... 10&t=82134
https://www.wysiwygwebbuilder.com/forum ... 10&t=82134
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
Re: How to upload a project file
Hi Pablo,
As I said earlier in this thread, I have already read that link but it isn't clear to me what to do, admittedly I might be dim but If I upload a file (such as this-BSL.wbs) to my website host, you wont be able to see it, I've tried. If I upload it to a cloud, you'll need a password so what do most people do please?
As I said earlier in this thread, I have already read that link but it isn't clear to me what to do, admittedly I might be dim but If I upload a file (such as this-BSL.wbs) to my website host, you wont be able to see it, I've tried. If I upload it to a cloud, you'll need a password so what do most people do please?
Re: How to upload a project file
You can upload files to e.g. https://www.mediafire.com
Once the file is uploaded a link is generated which you and others can use to download the file.
Once the file is uploaded a link is generated which you and others can use to download the file.
Re: How to upload a project file
Step 1If I upload a file (such as this-BSL.wbs) to my website host, you wont be able to see it
- upload the file to your host
Step 2
- share the location of the file.
For example: http://www.yourwebsite.com/filename.wbs
Step 3
- Describe how to reproduce the problem
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
Re: How to upload a project file
O.k. Pablo, I've done that it's at thebritishschoollanzarote.com/BSL.wbs
I'm trying to add brealpoints to existing pages and I admit I'm struggling. I'm not used to brealpoints but I am following your advice and doing one thing at a time. My difficulties are that these pages already exist and so the other versions have the layout grids from the default views. I have realised that I need to build the new versions from scratch.
Page1.html is where I've finally done that and I'm happy with it for now. Next I moved to Page2. I built a 320px version and set the responsive menu breakpoint to 600 like with Page1. What I want ideally is a breakpoint at say 550 or 600 that will scale down to smartphone size well enough. In Page3 I've tried to do this but it is a php contact page (don't know if that makes a difference). Although I have tried to make all the breakpoints 600 the page breaks at 970 which is my default size. I suspect that Page1 works because I have a 600px version,is that the case?
Can you suggest where I have gone wrong in Page3, as I said I really want one breakpoint at 550 or 600, other than the default. I've tried adding a 600px version to Page3 but that means building that new page all over again because copying and pasting from the 320px version doesn't give the same looking result and I don't really want to build many pages and versions all over.
Thanks.
I'm trying to add brealpoints to existing pages and I admit I'm struggling. I'm not used to brealpoints but I am following your advice and doing one thing at a time. My difficulties are that these pages already exist and so the other versions have the layout grids from the default views. I have realised that I need to build the new versions from scratch.
Page1.html is where I've finally done that and I'm happy with it for now. Next I moved to Page2. I built a 320px version and set the responsive menu breakpoint to 600 like with Page1. What I want ideally is a breakpoint at say 550 or 600 that will scale down to smartphone size well enough. In Page3 I've tried to do this but it is a php contact page (don't know if that makes a difference). Although I have tried to make all the breakpoints 600 the page breaks at 970 which is my default size. I suspect that Page1 works because I have a 600px version,is that the case?
Can you suggest where I have gone wrong in Page3, as I said I really want one breakpoint at 550 or 600, other than the default. I've tried adding a 600px version to Page3 but that means building that new page all over again because copying and pasting from the 320px version doesn't give the same looking result and I don't really want to build many pages and versions all over.
Thanks.
Re: How to upload a project file
If you only at a 320 breakpoint then that breakpoint will be triggered when the viewport is smaller than 970.
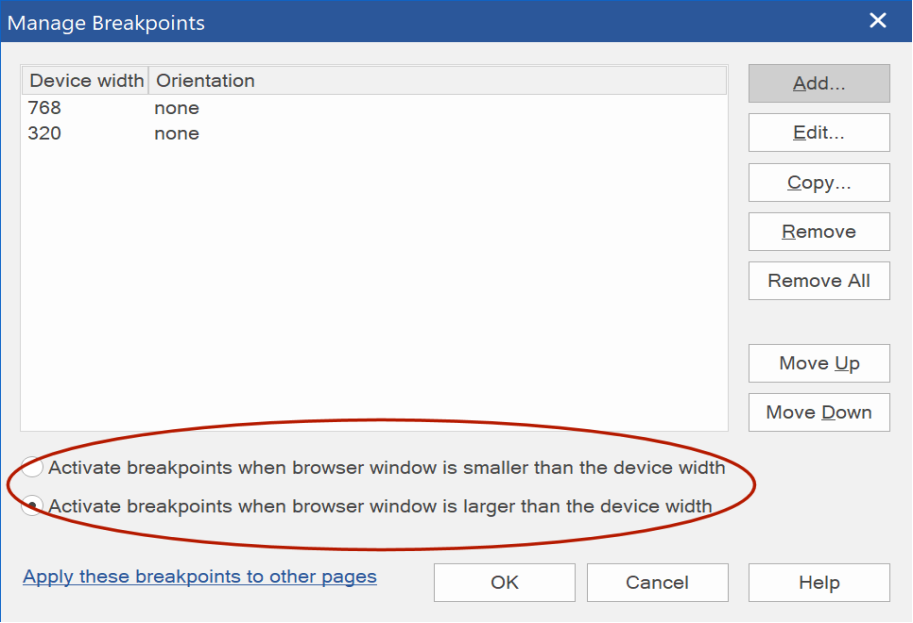
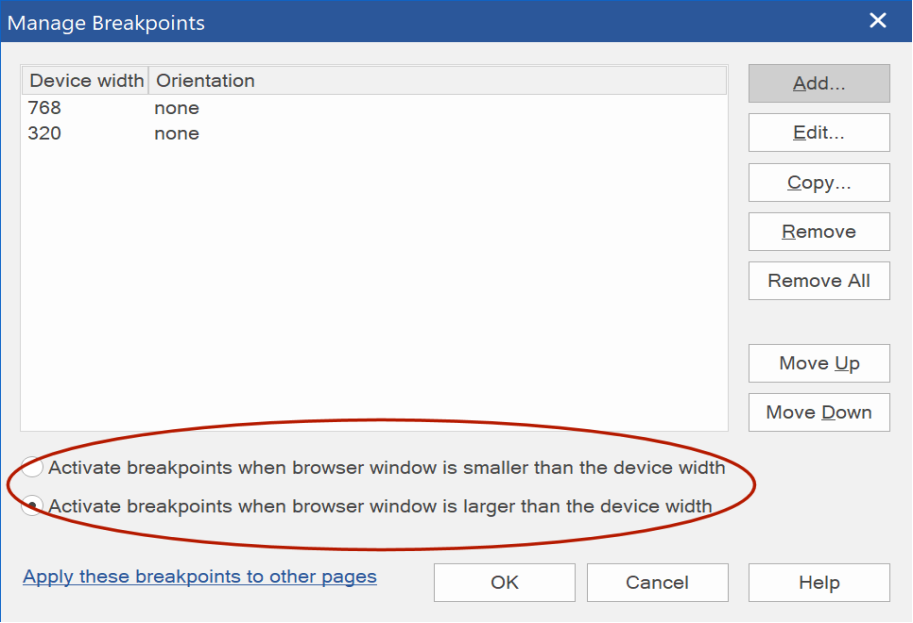
See also "When do I use 'Activate breakpoints when browser window is larger than the device width'?" in the FAQ:
https://www.wysiwygwebbuilder.com/forum ... 10&t=63817
See also "When do I use 'Activate breakpoints when browser window is larger than the device width'?" in the FAQ:
https://www.wysiwygwebbuilder.com/forum ... 10&t=63817
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
Re: How to upload a project file
I understand but I have made a second version at 600px, it's at https://thebritishschoollanzarote.com/BSL2.wbs
It still breaks at 953 pixels. It is still called Page3.html. I really want it to break at 600px or thereabouts.
It still breaks at 953 pixels. It is still called Page3.html. I really want it to break at 600px or thereabouts.
Re: How to upload a project file
You can control breakpoints behavior in "Manage Breakpoints".

See also the FAQ:
https://www.wysiwygwebbuilder.com/forum ... 10&t=63817

See also the FAQ:
https://www.wysiwygwebbuilder.com/forum ... 10&t=63817
Re: How to upload a project file
Hey Pablo,
If 'Activate breakpoints when browser window is smaller than the device width' is checked it works as intended. Whatever BP is chosen in the menu, the code is generated correctly (ex: max-width:650px).
However, if 'Activate breakpoints when browser window is larger than the device width' is checked, it is setting the menu to switch at the next highest breakpoint. In this case, he has bp's at 320, 600 and 970. If you set the bp of the menu to be 650, it codes it as max-width:970 (not 650). If you were to set the menu to 450, it creates the code max-width: 600px.
I use the 2nd option 100% of the time. Would there be a way to have it set the max-width based on what is entered into the menu regardless of what your bp's are set to?
If 'Activate breakpoints when browser window is smaller than the device width' is checked it works as intended. Whatever BP is chosen in the menu, the code is generated correctly (ex: max-width:650px).
However, if 'Activate breakpoints when browser window is larger than the device width' is checked, it is setting the menu to switch at the next highest breakpoint. In this case, he has bp's at 320, 600 and 970. If you set the bp of the menu to be 650, it codes it as max-width:970 (not 650). If you were to set the menu to 450, it creates the code max-width: 600px.
I use the 2nd option 100% of the time. Would there be a way to have it set the max-width based on what is entered into the menu regardless of what your bp's are set to?
Re: How to upload a project file
I used to work this way in older versions, but some users complaint about it so that why it was changed.
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
Re: How to upload a project file
Thank you Crispy, I had tried it both ways in previous versions (there have been many!) but I'm guilty of not doing in this one. So I'm nearly there now, my remaining problem is that I have a scroll bar at the bottom of the pages. I know that this would signify some spurious object over on the right but I can't find one, I've even tried clicking all around the white space in case it's a white background or something. Is there a way of showing anything to the right hand side of the site, or could something else be causing this? I now have a b/p at 675 as well as the default and that is what I wanted, could that cause a scroll bar?
Thanks.
Thanks.
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
Re: How to upload a project file
I've just checked and the scroll bars only appear on Microsoft Edge and Internet Explorer. Chrome and Firefox are o.k., does that tell us anything?
Re: How to upload a project file
@Trevor,
Typically it means something is outside of the breakpoint. You can click on View --> Render Hidden Objects to see if that highlights anything on the page.
@Pablo,
Would there be a way to have an option for either way? I know you say some complained but it doesnt make sense the way it is. Whatever is chosen as breakpoint should be when the menu flips to hamburger regardless of the breakpoints as sometimes these both dont line up together.
Typically it means something is outside of the breakpoint. You can click on View --> Render Hidden Objects to see if that highlights anything on the page.
@Pablo,
Would there be a way to have an option for either way? I know you say some complained but it doesnt make sense the way it is. Whatever is chosen as breakpoint should be when the menu flips to hamburger regardless of the breakpoints as sometimes these both dont line up together.
Re: How to upload a project file
I will investigate if this is possible.Whatever is chosen as breakpoint should be when the menu flips to hamburger regardless of the breakpoints as sometimes these both dont line up together.
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
Re: How to upload a project file
Excellent, thanks Pablo and Crispy, I found it.
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
Re: How to upload a project file
I was premature with my relief. I found more hidden objects in the smaller b/p that were hidden from the default version. I've searched on how to get rid of them but of course if I do that, they will disappear from the default.
Re: How to upload a project file
All objects are part of the same page. So if you remove an object form one breakpoint, then it will be removed from all breakpoints.
To make sure an (hidden) object does not affect the layout, make sure it is inside the viewport.
See also "There is a large is empty space at the bottom or right side of my page"
http://www.wysiwygwebbuilder.com/forum/ ... 10&t=63817
To make sure an (hidden) object does not affect the layout, make sure it is inside the viewport.
See also "There is a large is empty space at the bottom or right side of my page"
http://www.wysiwygwebbuilder.com/forum/ ... 10&t=63817
-
Trevor Johnson
-

- Posts: 70
- Joined: Sun Dec 21, 2014 6:05 pm
Re: How to upload a project file
Thank you, everyone. Got it.


