How do I change the page design with "Layout Grid"?
Posted: Wed May 27, 2020 10:04 am
Hello!
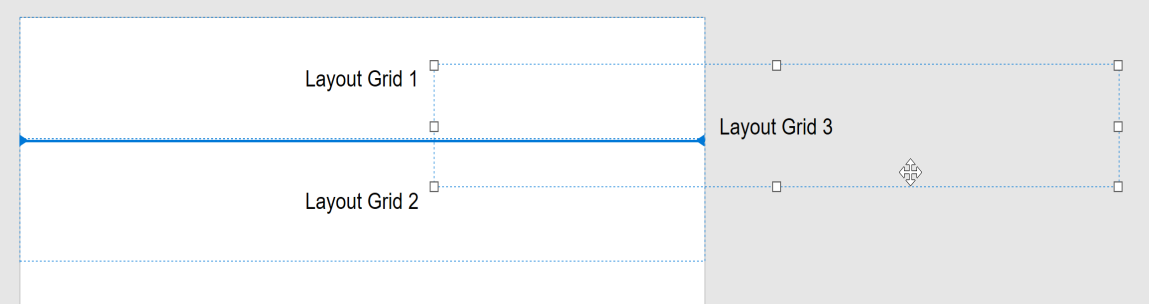
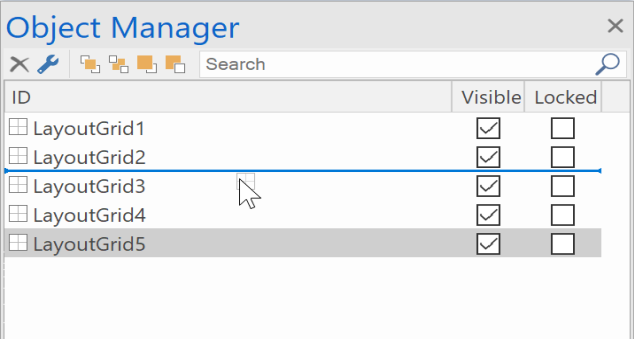
Please tell me a beginner! Responsive web design uses "Layout Grid". It is not clear how to change the design (for example, insert a new "Layout Grid" before the existing "Layout Grid"), the blocks are glued to each other and it is impossible to insert a new design element between them (including a new"Layout Grid"). Please tell me what technique/procedure for changing the page design made on the "Layout Grid", so that you can make changes in the already created one? Thank you in advance for the help of experienced specialists!
Please tell me a beginner! Responsive web design uses "Layout Grid". It is not clear how to change the design (for example, insert a new "Layout Grid" before the existing "Layout Grid"), the blocks are glued to each other and it is impossible to insert a new design element between them (including a new"Layout Grid"). Please tell me what technique/procedure for changing the page design made on the "Layout Grid", so that you can make changes in the already created one? Thank you in advance for the help of experienced specialists!