
The Ultimate Toolbox for creating
amazing web sites!
Image Hotspots
This object makes it possible to add linkable hotspots to the image. This may be useful for images such as a floor, campus map or world map that you want to contain links to different pages. It is also possible to show tool tips for hotspots.
You can define each clickable area (hotspot) on the image using four shape types:
• icon
• rectangle
• circle
• polygon (irregular shape).
New in version 17:
The 'Image Hotspots' object is now responsive. Hotspot coordinates will automatically be recalculated when the size of the image changes in a layout grid or breakpoints.
This object makes it possible to add linkable hotspots to the image. This may be useful for images such as a floor, campus map or world map that you want to contain links to different pages. It is also possible to show tool tips for hotspots.
You can define each clickable area (hotspot) on the image using four shape types:
• icon
• rectangle
• circle
• polygon (irregular shape).
New in version 17:
The 'Image Hotspots' object is now responsive. Hotspot coordinates will automatically be recalculated when the size of the image changes in a layout grid or breakpoints.
Adding Hotspots
There are 3 ways to add hotspots to an image:
• Manually entering the coordinates in the hotspot tab of the image map properties
• Visually modifying the coordinates using the mouse
• Import the coordinates from a SVG file.
Note:
In the editor, the coordinates are in pixels based on the size of the image in the current view or breakpoint.
However, internally the coordinates will be stored in percentages to make the hotspots responsive. This means that if you resize the image then the coordinates will automatically be updated.
There are 3 ways to add hotspots to an image:
• Manually entering the coordinates in the hotspot tab of the image map properties
• Visually modifying the coordinates using the mouse
• Import the coordinates from a SVG file.
Note:
In the editor, the coordinates are in pixels based on the size of the image in the current view or breakpoint.
However, internally the coordinates will be stored in percentages to make the hotspots responsive. This means that if you resize the image then the coordinates will automatically be updated.


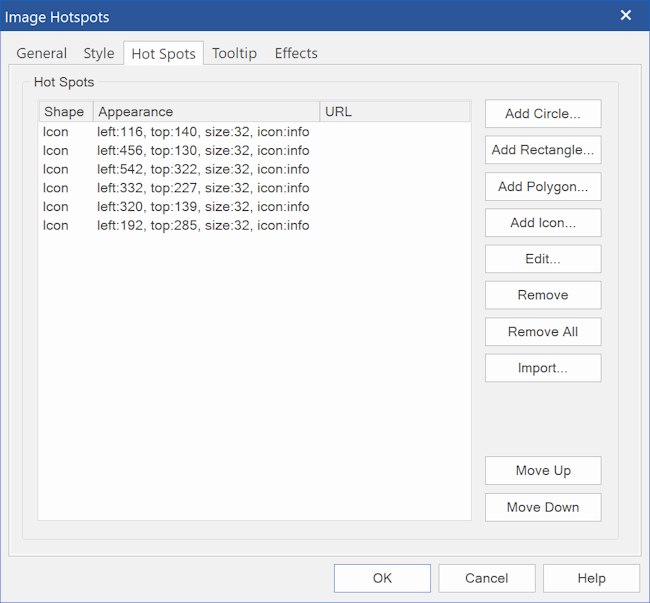
Manually entering the coordinates
Open the image hotspots properties and click the Hotspots tab to insert the coordinates of an hotspot.
You can insert 4 types of hotspots:
Icon
This makes it possible to use icons on the image. Each hotspot can have its own icon and color. It also possible to add a pulsate animation to the icon to grab the attention of the visitor. This uses the background color of the icon.
Circle
Here you enter the x and y coordinates of the center and the radius of the circle.
Rectangle
Here you enter the x (left) and y (top) coordinates and the width and height of the rectangle.
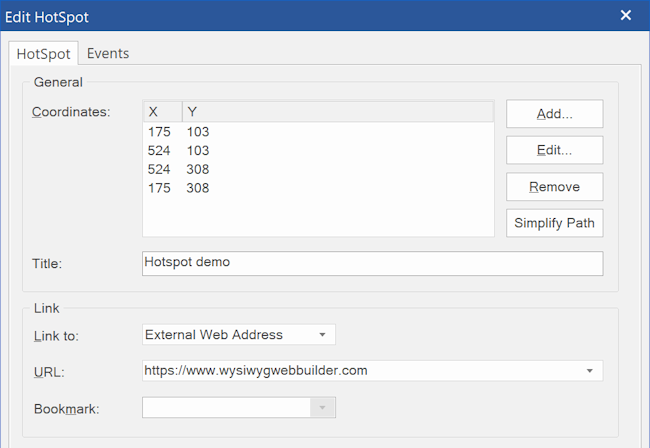
Polygon (Irregular Shape)
Here you enter each point (x, y coordinates) on the polygon.
Tip:
To clone a hotspot, hold the SHIFT key while clicking 'Edit' in the hotspot properties. This will create a copy of the selected hotspot.
Open the image hotspots properties and click the Hotspots tab to insert the coordinates of an hotspot.
You can insert 4 types of hotspots:
Icon
This makes it possible to use icons on the image. Each hotspot can have its own icon and color. It also possible to add a pulsate animation to the icon to grab the attention of the visitor. This uses the background color of the icon.
Circle
Here you enter the x and y coordinates of the center and the radius of the circle.
Rectangle
Here you enter the x (left) and y (top) coordinates and the width and height of the rectangle.
Polygon (Irregular Shape)
Here you enter each point (x, y coordinates) on the polygon.
Tip:
To clone a hotspot, hold the SHIFT key while clicking 'Edit' in the hotspot properties. This will create a copy of the selected hotspot.
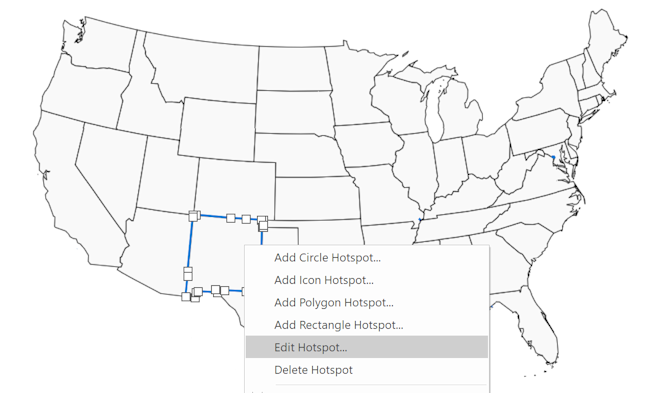
Visually modifying the coordinates using the mouse
A more efficient way to modify the coordinates of the hotspots is by visually dragging them.
Right click the image map to display the context menu. Select the hotspot type you want to insert (Add Icon Hotspot, Add Circle Hotspot, Add Rectangle Hotspot or Add Polygon Hotspot). A window will popup where you can set the initial coordinates, the URL and alternate text of the area. By default, Web Builder will insert the shape in the center of the image map. After you have clicked OK, the shape will be inserted to the image map, you can now select it and drag it around or change it's size using the size handles. To edit or remove the hotspot, right click the area to display the context menu and select Edit Hotspot or Delete Hotspot.
A more efficient way to modify the coordinates of the hotspots is by visually dragging them.
Right click the image map to display the context menu. Select the hotspot type you want to insert (Add Icon Hotspot, Add Circle Hotspot, Add Rectangle Hotspot or Add Polygon Hotspot). A window will popup where you can set the initial coordinates, the URL and alternate text of the area. By default, Web Builder will insert the shape in the center of the image map. After you have clicked OK, the shape will be inserted to the image map, you can now select it and drag it around or change it's size using the size handles. To edit or remove the hotspot, right click the area to display the context menu and select Edit Hotspot or Delete Hotspot.
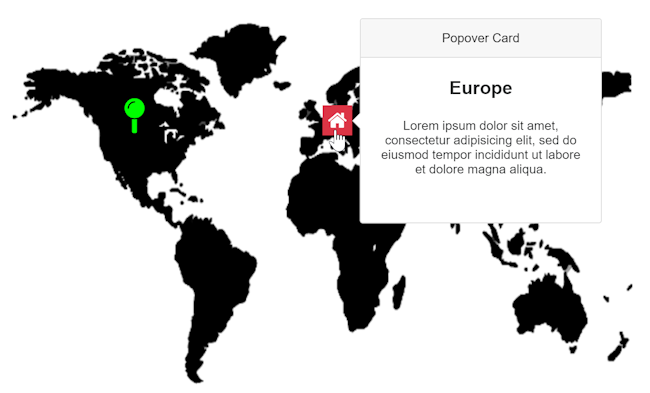
ID
Hotspots have their own ID. This can be used (for example) to show a Popover Card or a Tooltip object.
The name of the hotspots is ImageHotspot1-hotspot-0, where 'ImageHotspot1' is the ID of the object and '0' the index of hotspot.
Hotspots have their own ID. This can be used (for example) to show a Popover Card or a Tooltip object.
The name of the hotspots is ImageHotspot1-hotspot-0, where 'ImageHotspot1' is the ID of the object and '0' the index of hotspot.
Import
This option makes it possible to import hotspots from SVG files. This can be useful for importing SVG maps, so you do not have to enter the coordinates manually. The import tool imports the path data from the SVG.
A great source for SVG maps is https://simplemaps.com/
Example:
<?xml version="1.0"?><svg height="684" viewbox="0 0 1000 684" width="1000" xmlns="http://www.w3.org/2000/svg"><path d="M605.2 467.1l-2.5-0.6-0.9 0.8 0 1.7-2 0-0.7 1-4.4 1.7-0.4 1.4 0.9 0.9 0.2 2.2-0.4 1.1-2.1 0.6-2.1 1 1 1.1-0.7 0.7 0.8 2.3-1.2 0.4-1.6-0.2-2-0.7-1.3 0.5-1.5-0.7-2.6-2.1-1.2 2.2-0.6 0.3-3.6 0.1-1.1-0.5-1.4 1.3-3.3-0.8-0.5-0.6 1.7-1.1 1.5-0.1-0.2-1.3-1.5-1.3-1.9-1.1 0.4-2-1.3-0.2-0.3-1 1.6-2.1-2.3-0.7-0.7-1.4 3.3-2.3 0.2-0.9 5 0.9 5 0.7 3-1.2 1-1.3 1.9-0.7 2.6-0.2 2.8 0.2 2.3-1.1 1.6-0.2 2.4 0.5 0.1-1.9 1.3-0.9 2.4 0.1 1.4 3.3 1.9 2.2z" name="Slovenia"></path></svg>
It's important: that the SVG include the viewbox attribute because this is used to scale the points to the size of the image.
This option makes it possible to import hotspots from SVG files. This can be useful for importing SVG maps, so you do not have to enter the coordinates manually. The import tool imports the path data from the SVG.
A great source for SVG maps is https://simplemaps.com/
Example:
<?xml version="1.0"?><svg height="684" viewbox="0 0 1000 684" width="1000" xmlns="http://www.w3.org/2000/svg"><path d="M605.2 467.1l-2.5-0.6-0.9 0.8 0 1.7-2 0-0.7 1-4.4 1.7-0.4 1.4 0.9 0.9 0.2 2.2-0.4 1.1-2.1 0.6-2.1 1 1 1.1-0.7 0.7 0.8 2.3-1.2 0.4-1.6-0.2-2-0.7-1.3 0.5-1.5-0.7-2.6-2.1-1.2 2.2-0.6 0.3-3.6 0.1-1.1-0.5-1.4 1.3-3.3-0.8-0.5-0.6 1.7-1.1 1.5-0.1-0.2-1.3-1.5-1.3-1.9-1.1 0.4-2-1.3-0.2-0.3-1 1.6-2.1-2.3-0.7-0.7-1.4 3.3-2.3 0.2-0.9 5 0.9 5 0.7 3-1.2 1-1.3 1.9-0.7 2.6-0.2 2.8 0.2 2.3-1.1 1.6-0.2 2.4 0.5 0.1-1.9 1.3-0.9 2.4 0.1 1.4 3.3 1.9 2.2z" name="Slovenia"></path></svg>
It's important: that the SVG include the viewbox attribute because this is used to scale the points to the size of the image.




Note:
Sometimes the number of points may be too much for an hotspot.
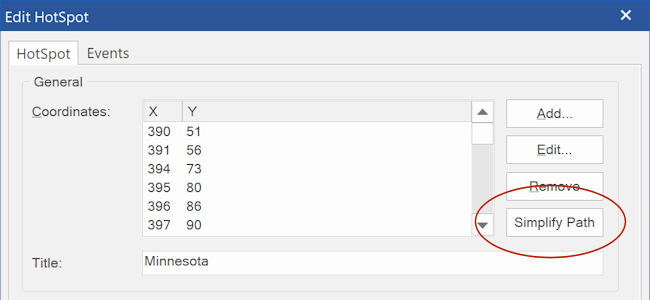
In that case, you can use the ‘Simply Path’ option in 'Edit Polygon' to reduce the number of points in the list based on the Ramer–Douglas–Peucker algorithm: https://en.wikipedia.org/wiki/Ramer%E2%80%93Douglas%E2%80%93Peucker_algorithm
The epsilon parameter defines level of "simplicity".
Sometimes the number of points may be too much for an hotspot.
In that case, you can use the ‘Simply Path’ option in 'Edit Polygon' to reduce the number of points in the list based on the Ramer–Douglas–Peucker algorithm: https://en.wikipedia.org/wiki/Ramer%E2%80%93Douglas%E2%80%93Peucker_algorithm
The epsilon parameter defines level of "simplicity".