Follow us on:

Blocks are ‘building blocks’ that make it possible to quickly create a website by dragging predefined blocks to the workspace.

• Visually design your website (What-You-See-Is-What-You-Get).
• No HTML knowledge required! Just drag & drop objects to the page!
• Outputs standard HTML4, HTML5, XHTML, CSS3, PHP.
• Responsive Web Design
• HTML5 Audio/Video, YouTube, Vimeo and more!
• Slidehows, photo galleries, rollover images, rollover text.
• Navigation bars, Menu bar and many other navigation options.
Try it now!
• No HTML knowledge required! Just drag & drop objects to the page!
• Outputs standard HTML4, HTML5, XHTML, CSS3, PHP.
• Responsive Web Design
• HTML5 Audio/Video, YouTube, Vimeo and more!
• Slidehows, photo galleries, rollover images, rollover text.
• Navigation bars, Menu bar and many other navigation options.
Try it now!
Just released: WYSIWYG Web Builder 15!
• "One Click Publishing" No FTP program needed. No special hosting required, use with any Hosting Service!
• Easily create forms using the built-in Form Wizard plus Form validation tools and built-in CAPTCHA.
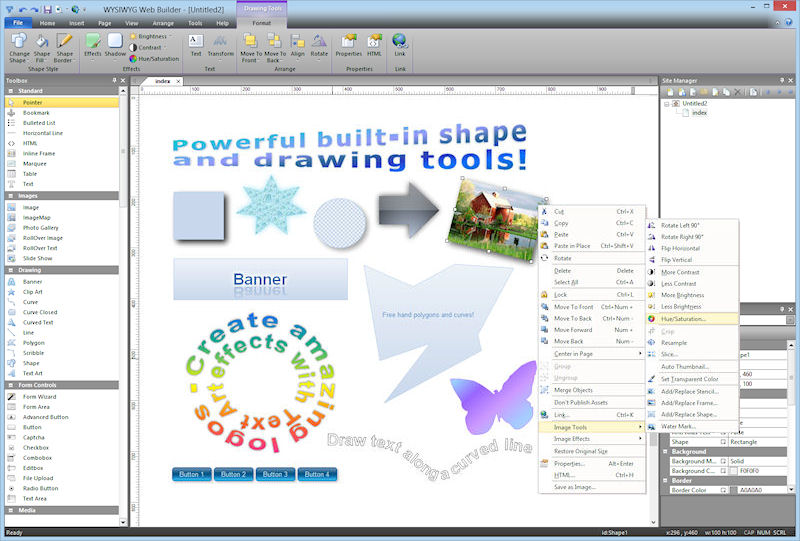
• Advanced graphics tools like shapes, textart, rotation, shadows and many other image effects.
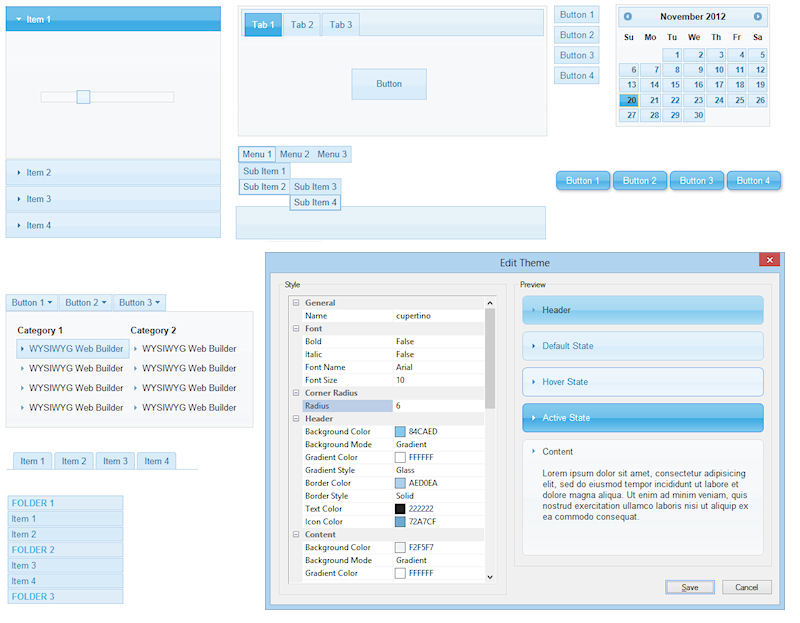
• Fully integrated jQuery UI (Accordion, Tabs etc), animations, effects and built-in ThemeRoller theme editor.
• Google compatible sitemap generator / PayPal eCommerce Tools
• Many navigation tools available: Navigation bars, tab menus, dropdown menus, sitetree, slidemenus.
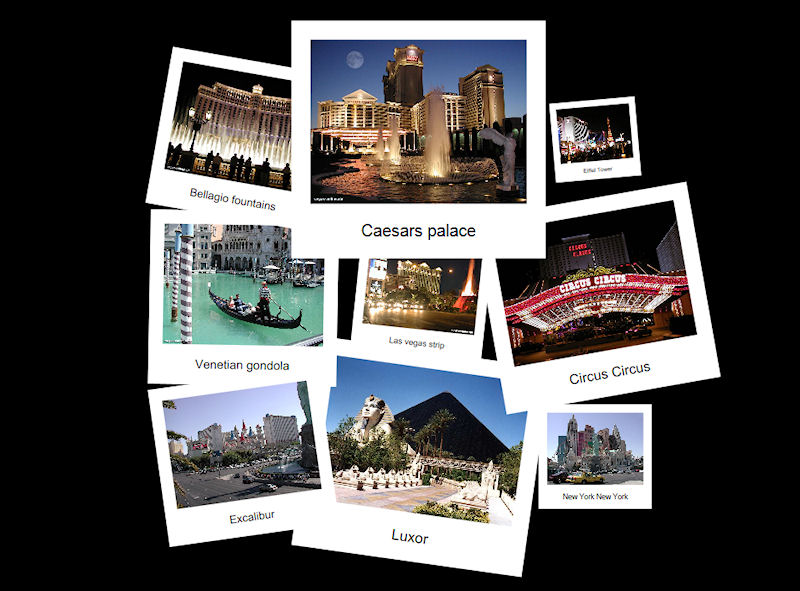
• Built-in Slide Shows, Photo Galleries, Rollover images, Banners etc.
• Support for YouTube, Flash Video, Windows Media Player and many other video formats.
• Unique extension (add-on) system with already more than 250 extensions available!
• Easily create forms using the built-in Form Wizard plus Form validation tools and built-in CAPTCHA.
• Advanced graphics tools like shapes, textart, rotation, shadows and many other image effects.
• Fully integrated jQuery UI (Accordion, Tabs etc), animations, effects and built-in ThemeRoller theme editor.
• Google compatible sitemap generator / PayPal eCommerce Tools
• Many navigation tools available: Navigation bars, tab menus, dropdown menus, sitetree, slidemenus.
• Built-in Slide Shows, Photo Galleries, Rollover images, Banners etc.
• Support for YouTube, Flash Video, Windows Media Player and many other video formats.
• Unique extension (add-on) system with already more than 250 extensions available!
Desktop publishing for the web, build web sites as easy as Drag & Drop!
• HTML5 document type (optimized HTML5 output).
• HTML5 audio/video and YouTube HTML5 support.
• HTML5 forms: native form validation, new input types and options, web storage.
• HTML5 <canvas> and <svg> support in shapes and other drawing tools.
• CSS3 @font-face. Use non web safe fonts in all modern browsers.
• CSS3 opacity, border radius, box shadow.
• CSS3 gradients. Add cool gradient effects using native CSS3 (no images).
• CSS3 navigation menu. Create awesome menus without using JavaScript or images.
• CSS3 animations and transitions. Including support for 2D and 3D transforms!
• HTML5 audio/video and YouTube HTML5 support.
• HTML5 forms: native form validation, new input types and options, web storage.
• HTML5 <canvas> and <svg> support in shapes and other drawing tools.
• CSS3 @font-face. Use non web safe fonts in all modern browsers.
• CSS3 opacity, border radius, box shadow.
• CSS3 gradients. Add cool gradient effects using native CSS3 (no images).
• CSS3 navigation menu. Create awesome menus without using JavaScript or images.
• CSS3 animations and transitions. Including support for 2D and 3D transforms!
Create HTML5 / CSS3 websites today!
Features for advanced users:
• Login Tools/Page Password Protection.
• Built-in Content Management System with many plug-ins (guestbook, faq, downloads, photo album etc).
• Add custom HTML code with the HTML tools.
• JavaScript Events: Show/hide objects (with animation), timers, move objects, change styles etc.
• Layers: Sticky layer, Docking layer, Floating layer, Modal layer, Anchored layer, Strechable layer and more!
• jQuery Theme Manager, create your own themes for the built-in jQuery UI widgets.
• Style Manager (global styling, H1, H2, H3 etc).
• Master Frames and Master Objects: reuse common element in your website.
• and much more!
• Built-in Content Management System with many plug-ins (guestbook, faq, downloads, photo album etc).
• Add custom HTML code with the HTML tools.
• JavaScript Events: Show/hide objects (with animation), timers, move objects, change styles etc.
• Layers: Sticky layer, Docking layer, Floating layer, Modal layer, Anchored layer, Strechable layer and more!
• jQuery Theme Manager, create your own themes for the built-in jQuery UI widgets.
• Style Manager (global styling, H1, H2, H3 etc).
• Master Frames and Master Objects: reuse common element in your website.
• and much more!



Follow us on:
News:
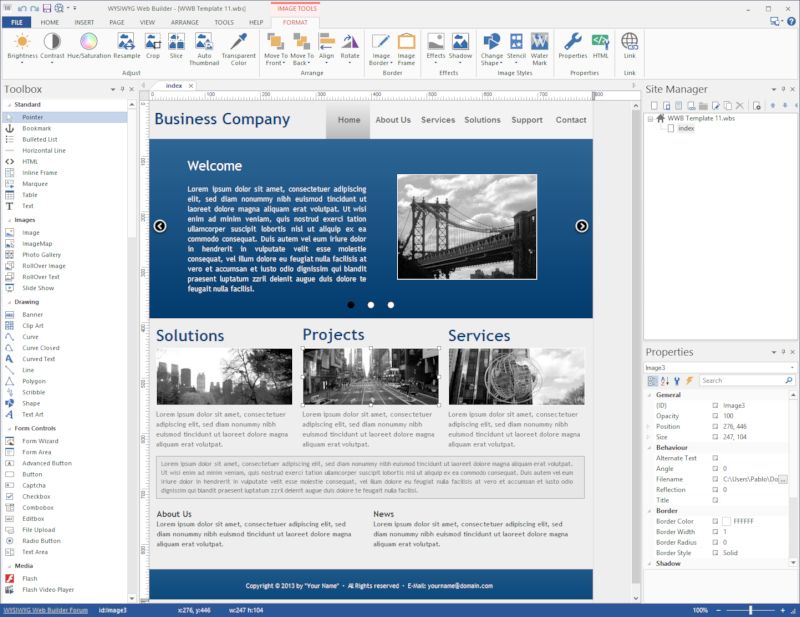
Screen shots:








Open Graph Meta Tags, Table improvements
HTML5 Semantic Tags and much more!
Check out the full list of all new features here!
HTML5 Semantic Tags and much more!
Check out the full list of all new features here!
Flexbox is a new CSS layout mode that introduces a powerful way to lay out, align and distribute objects.
Show/hide/enable/disable objects based on the value/selection of a form input field. Or calculate values based on values/selections of other fields.
With Scroll transitions you can animate CSS properties of objects depending on the position of the scrollbar.
Picture object, Photo Collage, Material Icons
Instagram Integration (Photo Gallery/Slideshow)
Rollover Layer, new SlideShow animations and more!
Instagram Integration (Photo Gallery/Slideshow)
Rollover Layer, new SlideShow animations and more!
Added Flexbox support!
Different column widths/counts in breakpoints
Hide columns in breakpoints and more!
Different column widths/counts in breakpoints
Hide columns in breakpoints and more!