What is new in WYSIWYG Web Builder 16?
WYSIWYG Web Builder 16 has more than 200 new features/improvements!
Here’s an overview of some of the new features. Note: the screenshots are based on the BETA version. The final release may look slightly different. Besides screenshots there are also links to online examples and tutorials to demonstrate the new functionality.
Pixabay
- New feature: Added Pixabay integration. Browse thousands of free-to-use, high quality images and videos from Pixabay directly within WYSIWYG Web Builder.

Online tutorial:
https://www.wysiwygwebbuilder.com/pixabay.html
Morphing Shape
- New feature: Added 'Morphing Shape' object. Smoothly morph two or more shapes to create unique animations on your website. All built-in shapes, clipart and icon library are supported. You can even morph between icons of different libraries.
Animations can be triggered automatically (slideshow), on hover, on scroll with anchors or based on the current scroll position (continuous).

Demos:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/morphingshape_fixed.html
https://www.wysiwygwebbuilder.com/support/wb16tryouts/morphingshape_scroll.html
https://www.wysiwygwebbuilder.com/support/wb16tryouts/morphingshape_scrollcontinous.html
Online tutorial:
https://www.wysiwygwebbuilder.com/morphing_shape.html
Snap Scroll
- New feature: Added 'Snap Scroll' object. Snap Scroll enhances one page scrolling website experience by providing snapping behavior as the user scrolls up or down the page. It also adds pagination dots with hover titles to the page for easy navigation and displaying the currently active section.


Online tutorial:
https://www.wysiwygwebbuilder.com/snapscroll.html
Motion Effects and Entrance Animations
- New feature: Motion Effects introduce a quicker and easier way to implement scroll effects and entrance animations. It provides a simplified interface without having to deal with events and transitions.



Online tutorial: https://www.wysiwygwebbuilder.com/motion_effects.html
Editable Content
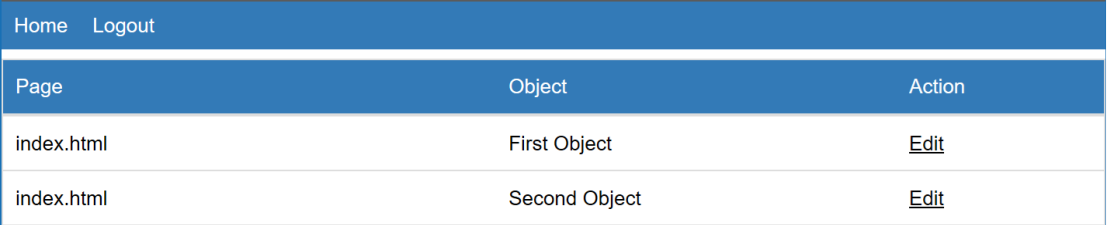
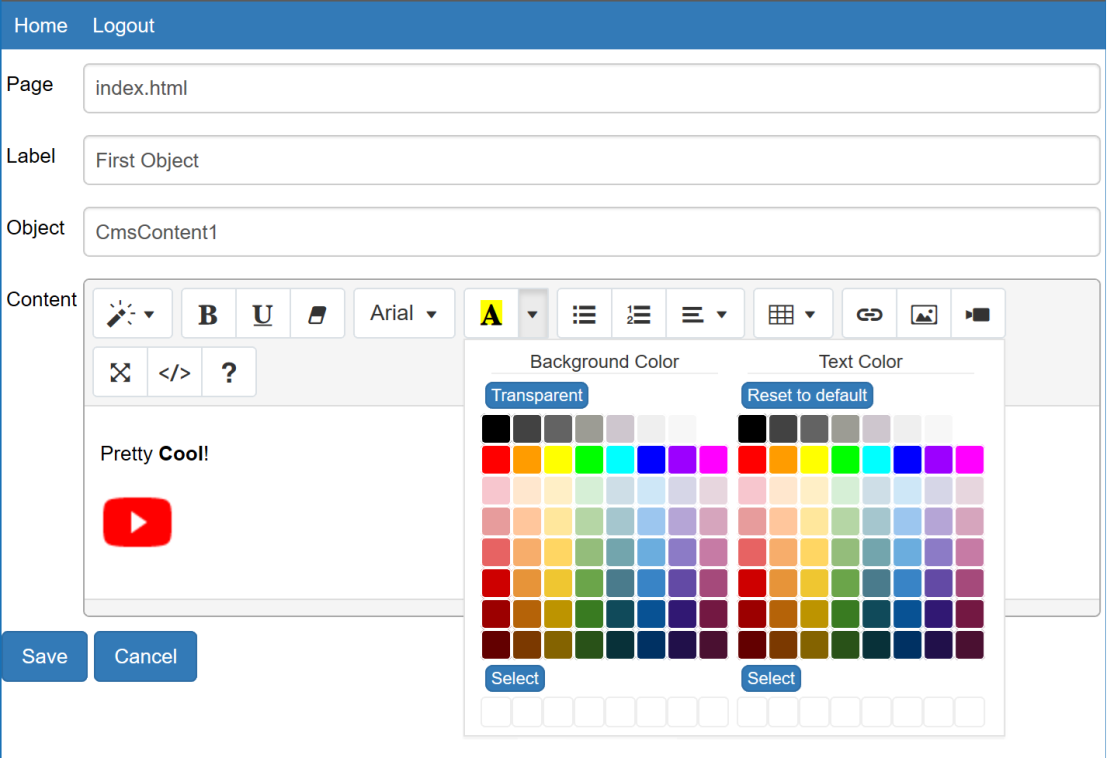
- New feature: Added two new CMS tools: 'Editable Content' and 'Editable Content Admin'. The new CMS tools were designed as a simple and subscription-free alternative for services like Cushy CMS and Surreal CMS. Editable Content can be used to define one or more editable sections on the page. These sections can be modified online with the 'Editable Content Admin' tool.
Multiple sections can be added per page. No database setup is required, it uses flat file storage (no mySQL). The page with editable sections does not need to be PHP, the content is dynamically loaded via javascript/ajax. 'Editable Content Admin' works with all supported editors, like tinyMCS and summernote!
Object overview:

Content editor:

Online tutorial:
https://www.wysiwygwebbuilder.com/editable_content.html
Social Login
- New feature: Added Social Login integration. With Social login users can sign-on to password protected pages using existing information from a social networking service such as Facebook, Twitter, LinkedIn or Google instead of creating a new login account specifically your website.

WWB can store the information about the user in a database such as email, name, website etc. For new accounts, an email can be sent to the webmaster with details about the user.
Besides standard information like email and name, you can also store other information specific to each social provider. For example, for Facebook you can store the user's Facebook page or avatar. It is also possible to set a 'user role' for users that use social login so they can only access specific pages only.

Online tutorial:
https://www.wysiwygwebbuilder.com/social_login.html
WebP Images
- New feature: Added support for WebP images. Raster image format (pronounced Weppy") developed by Google for Web graphics; designed to reduce image file sizes over standard JPEG compression while maintaining the same or similar quality; allows images to be downloaded more quickly.
https://developers.google.com/speed/webp

Note: requires Windows 10!
Line
- New feature: Added 16 new line styles: arrow, cross, chevron, curl, curve, diamond, heart, square, stars, wave, zigzag and more. The new 'Stretch' property specifies horizontal scaling (in percentages) of the pattern.

- New feature: Added the ability to add text to the line.
![]()
- New feature: Added the ability to add an icon to the line.

CMS
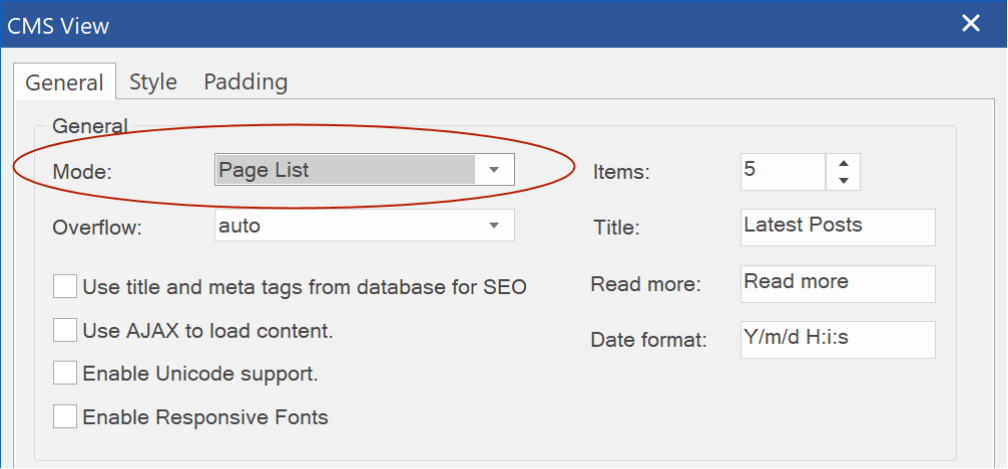
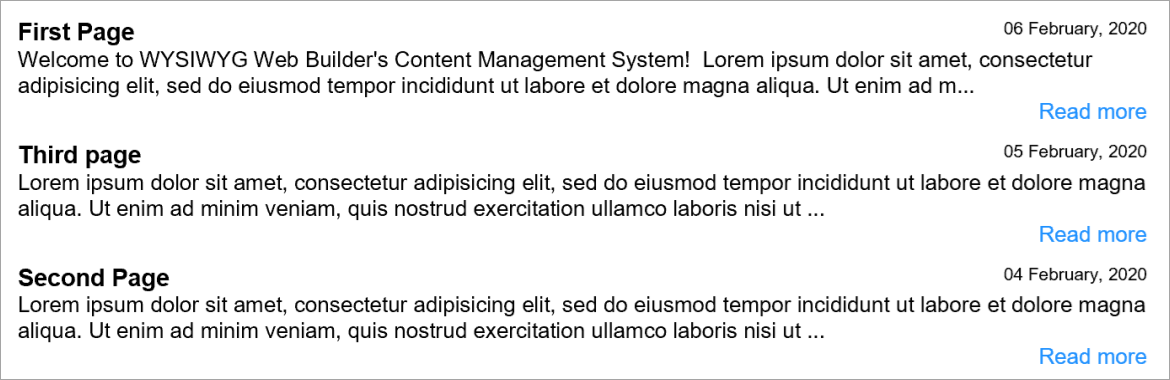
- New feature: Added 'Page list' option to CMS View. This displays a list of the last modified pages/posts. Clicking on one of the items will load the selected page.


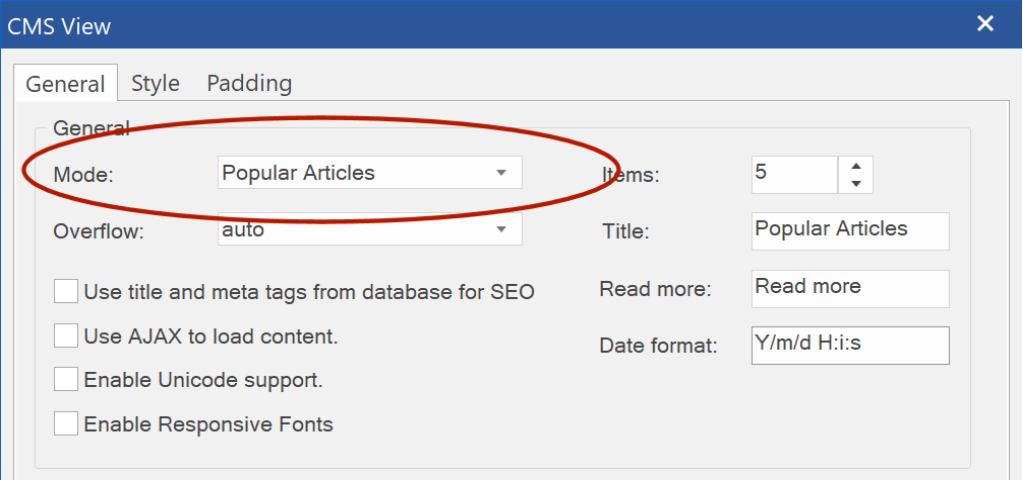
- New feature: Added 'Popular Articles' option to CMS View. This displays a list of the pages with the most views. Clicking on one of the items will load the selected page.

- Improved: Hidden pages are no longer visible in the search results and in fixed CMS views.
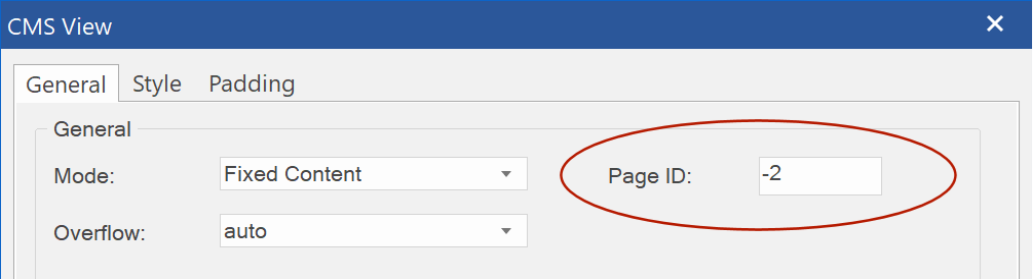
- New feature: For "fixed content' you now can also specify a negative page ID. This will display nth last article (based on the creation date). For example, using -2 will display the second last CMS article. This can be useful if you want to display the last few articles on a page in different sections of the page.

- New feature: Added support for 'Summernote' editor. Summernote is a simple, clean and flexible online WYSIWYG Editor with lots of options like tables, images, videos etc. Summernote also supports plugins so you can integrate with elfinder, add a photo gallery and much more! Summernote for the CMS is available here: https://wysiwygwebbuilder.com/free_extras.html

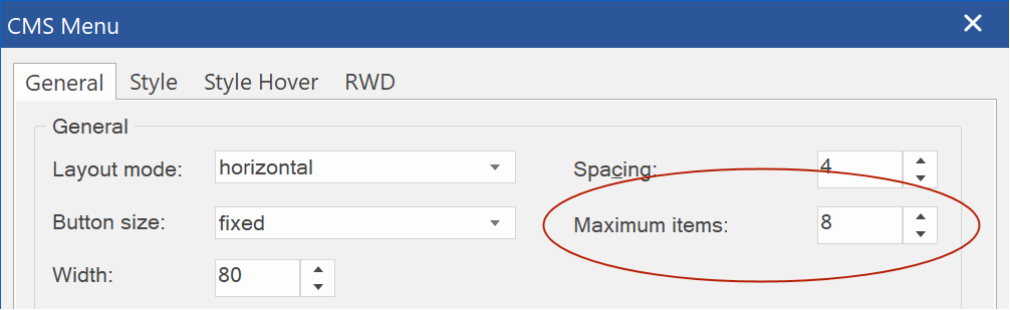
- New feature: Added 'Maximum items' property to CMS menus. This specifies the maximum number of items to display in a menu. This can be useful to use the CMS for a blog-like website where you only want to display recent items.

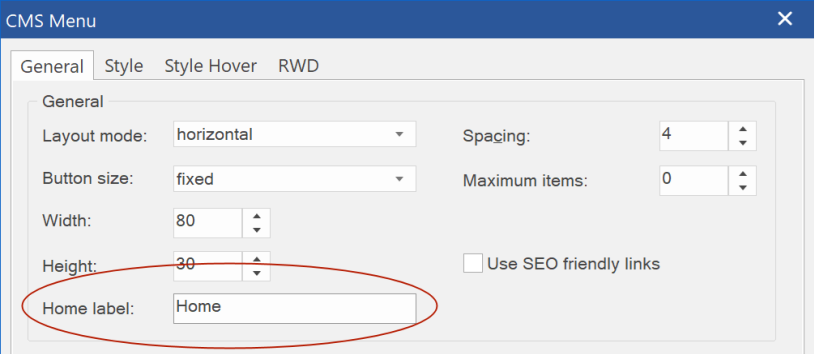
- New feature: Added 'Home label' property. When this is set, a 'Home' link will be added to the menu.

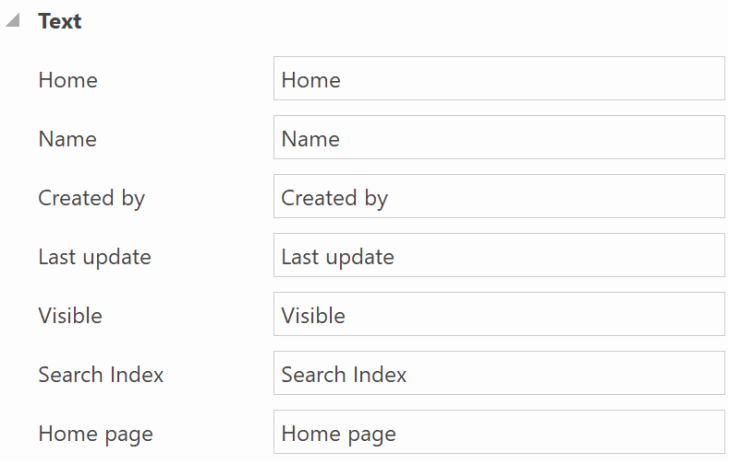
- New feature: Added the ability to customize/translate the text of the various items (headers, buttons)

- New feature: Added the ability to display CMS posts in the “News feed Ticker object”. ‘Page List’ will display the pages in the order they were last updated. Popular Articles’ will display the pages with the most views.
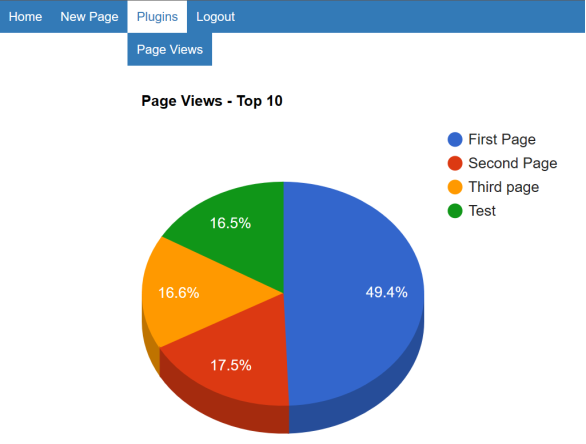
- New feature: Added 'Page Views' plugin. Displays the top 10 page views in a pie and bar chart.

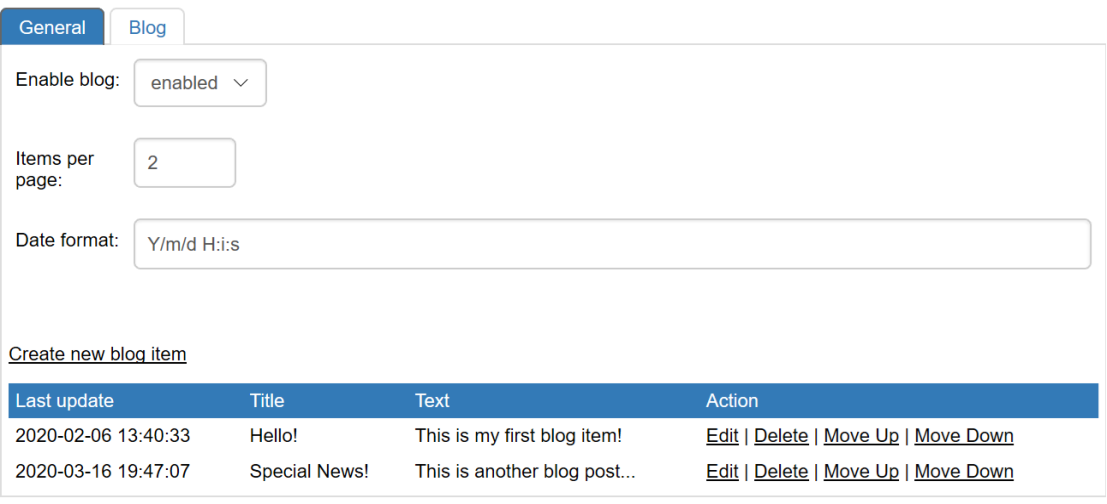
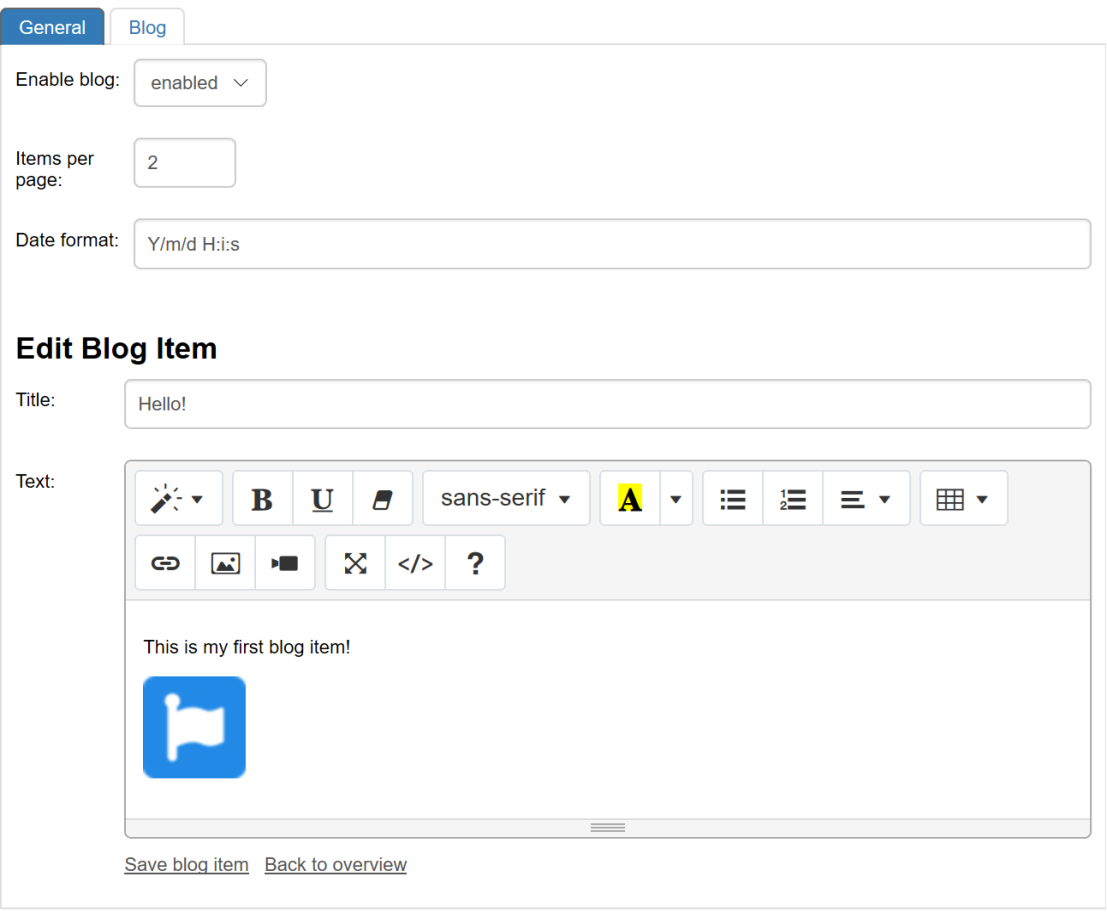
- New feature: Added 'Blog' plugin. This implements a simple blog that can be added to CMS pages. There is also a 'summernote' version of the plugin available with advanced editing options (https://wysiwygwebbuilder.com/free_extras.html).


CMS Card
- New feature: Added new "CMS Card" object. This is an extended version of the Card object which can be used as part of the CMS tools. Cards are a quick and easy way display information in various ways on a website. The layout of Cards is flexible so they are great for use in responsive websites.
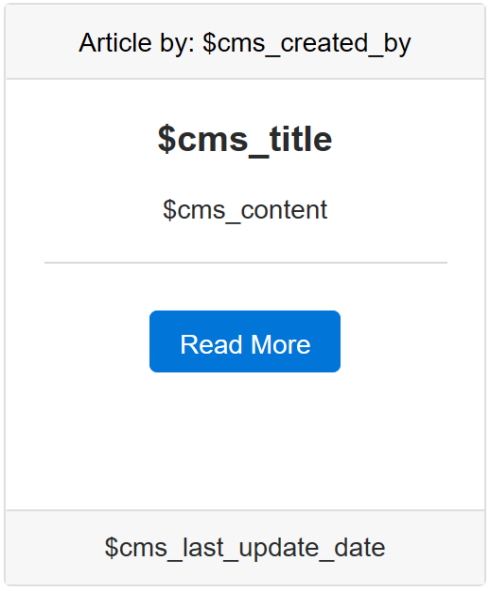
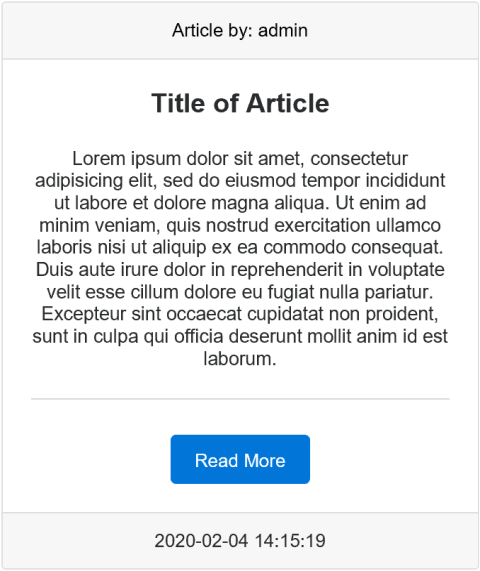
With the new “CMS Card” object, you can display dynamic data from the CMS database in a card layout. Variables are used to indicate which data you want to display. Variables can be used anywhere in the card: header, footer, text, buttons, and even in videos. For example, you could use the ‘extra data’ field of the CMS as the URL of a YouTube video. Each card on a page can display the content of a different CMS article.
During design time, the CMS card may look something like this:

On the published page the variables will be replaced the content from the database:

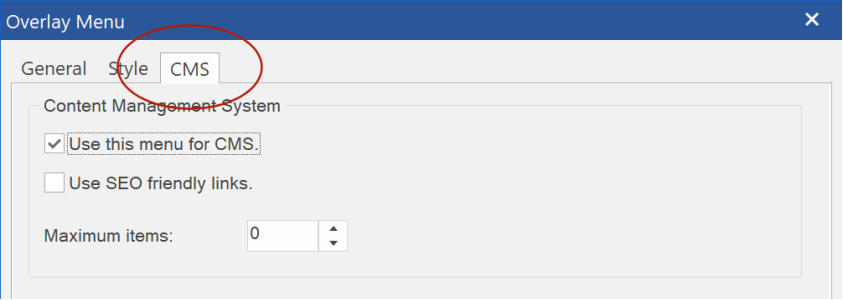
CMS Navigation
- New feature: Added CMS support to the Overlay Menu, Responsive Menu and Themeable Menu.





Page
- New feature: Added 28 gradient styles to page style properties. The output will be a full-size background gradient using CSS (instead of images, like in previous versions). For backward compatibility, 'horizontal' and 'vertical' options (with image output) are still available.

- New feature: Added the ability to disable CSS animations and transitions for smaller screens.

Rotate
- New feature: Added the ability to rotate (almost) all basic elements. For example: line, heading, banner, media, navigation, form elements (button, combobox, editbox, text area). Note that containers like forms, layers, grids etc. cannot be rotated.

Photo Gallery
- New feature: Added Filter bar functionality. This enables a filterable portfolio-style gallery of images. Assign labels to images so users can choose which images will be displayed. The filter bar has many styling options and the transition between categories can be animated.
Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_photogallery_filter.html



- New feature: Added 'on hover (full)' option to display full size text overlay on images.


Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_photogallery_overlay.html
- New feature: Added support for “Unite Gallery”. A responsive gallery with many different styles, like carousel, grid, nested tiles and justified tiles.
Unite Gallery is available as a free add-on for WYSIWYG Web
Builder 16.
https://www.wysiwygwebbuilder.com/free_extras.html




Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_unitegallery.html
- New feature: Added support for lc_lightbox. LC Lightbox is a modern lightbox focused on contents which is responsive/adaptive and support for thumbnail navigation, slideshow, title, description etc.


Available in 'free extras': https://wysiwygwebbuilder.com/free_extras.html
- New feature: Added support for hover animations for text overlay. More than 20 animations are available: box, fade, slide, spin, translate, zoom etc.
- Improved: on hover now uses CSS instead of jQuery.
- Improved: Added 'Animations' tab to properties. Note that transition will be applied to individual images. This makes it possible to implement advanced hover effect like filters (blur, grayscale, contrast....) rotation, scaling etc.

- New feature: Added support for Strip lightbox.
Strip is an unobtrusive responsive lightbox, which only partially covers the page. This makes it less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience.

Available in 'free extras': https://wysiwygwebbuilder.com/free_extras.html
Slideshow
- New feature: Added 'Ken Burns' mode. This is a lightweight solution using CSS animations to display a slideshow of images with the Ken Burns effect.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_kenburns.html
- New feature: Added support for lc_lightbox. Available in 'free extras'.
https://wysiwygwebbuilder.com/free_extras.html

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_lc_lightbox.html
- New feature: Added support for Strip lightbox. See ‘Photo Gallery’.
- Improved: Redesigned event configuration. Events can now be configured via the image settings.

Image
- New feature: Added the ability to set the background color for watermark text. Also added padding for controlling the spacing around the text.


- New feature: Added 'full width' option to horizontal alignment.

Rollover Image
- New feature: Added support for borders.

- New feature: Added more than 25 new CSS animations: move, flip, fold, push, cube, tilt etc.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_rolloverimage.html
- New feature: Added the ability to trigger the rollover image on click instead of hover.

- Improved: Fade and zoom animations now use CSS transitions instead of jQuery.
Shape Dividers
- New feature: Added 'Entrance Animation' option. This will animate the divider when it scrolls into the viewport.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_divider_animation.html
- New feature: Added 'Preview' option.

- New feature: Added 'Swap' button for quickly swapping the top and bottom dividers.
- New feature: Added 2 animated wave dividers. For cool dynamic wave effects!

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_divider_waves.html
- New feature: Added 15 new dividers: lowland, wave1, wave2, curve4, skyline, graphs (4x), ramp, ramp 3d, slant mixed, pyramid 3d, water 3d, arrow 3d.


- New feature: Released add-on “Shape Dividers” with 37 extra shape dividers.
Available in 'free extras' https://wysiwygwebbuilder.com/free_extras.html

SVG Animation
- New feature: Added 'Animate Fill' option. This will hide the fill (background) of the shape until the animation of the stroke is complete.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_svg_animation.html
- New feature: Added 'manual' trigger mode. The SVG animation can now be controlled via events: 'media play' and 'media stop'. For example, to start the animation when a button is clicked or a Carousel slide becomes active.


CAPTCHA
- New feature: Added the ability to set the text color of the image (in addition to using a random color).
- New feature: Added the ability to set the transparency of the text, so the background will shine through.

- New feature: Added new background effects: 'noise' and 'dots & lines'.



- New feature: Added wave effect. This will apply a wave filter to the image to make it harder to read for spam bots.

- New feature: Added 'Enable rotation' property. Specifies whether to use randomly rotated characters.
- New feature: Added the ability to specify which characters will be used in the image. Avoid using confusing characters and numbers (For example: l, 1 and i)

- New feature: It's now possible to hide the standard editbox (set offset to -99). This allows you to create your own input control to give you more control over the size, position and styling.
- New feature: Added 'math' CAPTCHA mode. This displays a (random) mathematical challenge, instead of characters.

- New feature: Added built-in support for Google’s reCAPTCHA v2 and reCAPTCHA v3.


- New feature: Added support for hCAPTCHA. hCaptcha is a free, private and secure CAPTCHA service that helps protect your forms against spam which works along similar lines to Google’s version but offers more methods of identifying and blocking bots.

- New feature: $CAPTCHA_ERROR$ site variable. This can be used to specify a custom captcha error message.

- New feature: Added support for events. The 'callback' event will be triggered when the user submits a successful response. For example, to enable the submit button.
Form
- New feature: Normally, when a checkbox or flipswitch is unchecked then the browser will not send the value to the server. In WWB16, you can now also set a value for the ‘OFF’ state. You can set the OFF value, by using two values separated by a pipe-symbol. For example: ON | OFF

- Improved: Added support for multiple select combobox values in the MySQL script.
- Improved: The built-in form processor script can now handle multiple file uploads in combination with File Upload -> multiple.
Advanced Button
- New feature: Added the ability to use the Advanced Button as a link. The URL of the link can be set via the ‘Link’ settings. This may be useful if you want to create a multi-line link button.

Tabs
- New feature: Added ‘Steps’ mode. This implements a simple 'stepper' widget. This may be useful for registration forms, payment gateways or tutorials with steps.


Online demo: http://www.wysiwygwebbuilder.com/support/wb16tryouts/stepper.html
- Improved: Events can now be configured via the tab settings.

- Improved: Upgraded HTML/CSS/JS to Bootstrap 4.
Accordion
- New feature: Added arrow position property. The arrow can be displayed left, right or hidden.

- New feature: Added the ability to use icons in the header (font awesome, material icons etc.). Each panel header can have its own icon.


- Improved: Redesigned event configuration. Events can now be configured via the panel settings.
- New feature: Added the ability to open a specific panel via bookmarks (hash).

Step 1
Set the active panel to ‘#’.
This indicates that the Accordion monitors the URL for hash changes.
Step 2
Use the ID of the panel in the URL:
For example:
#Accordion1-collapse3
where ‘Accordion1’ is the ID of the accordion and ‘collapse3’ is the third panel.
You can also use an absolute URL:
http://www.yourwebsite.com/pagename.html#Accordion1-collapse3

Note: this feature was also added to Tabs!
Cards
- New feature: Added 'collapsible' option to header. This makes it possible to expand/collapse the card content by clicking the header.


Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_cards_collapsible.html
- New feature: Added 'maximum width' property'. This specifies the maximum width of the card in flexible layouts.

- New feature: Added 'manual' trigger mode to Card Popover.

- New feature: Added the ability to show/hide/toggle popover via events.
- New feature: Added 'list item' type. A
quick way to add a list-like item. Icon + text. The icon can be a different
color and it can be positioned at the left of right side of the text.
List items also support badges: Text{255,#FFFFFF,#000000}
where 255 is the badge label, The first color specifies the text color in HEX format and second color specifies the background color.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_listitems.html
- Improved: Upgraded popover HTML/CSS/JS to Bootstrap 4.
ScrollSpy
- Improved: Upgraded scrollspy HTML/CSS/JS to Bootstrap 4.
Card Container
- New feature: Added 'masonry' mode. Cards will be dynamically rearranged based on the available space in the browser window. Masonry measures all of the items and rearranges them in the best way with what is spatially available. The column is responsive in breakpoints. It is also possible to set a ‘column span’ for each card via the flexgrow property.


Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/masonry-demo.html
- New feature: Added 'alignment' property to card container. This specifies the horizontal alignment of cards in 'card deck' mode. This may be useful when cards have a maximum width, so they do not fill the entire row.

Flex Container
- New feature: Added support for 'box shadow’.

Flex Box
- New feature: Added the ability to set the flexbox order.

The order property specifies the order of an object in a flex container or flex grid relative to the rest of the items inside the same container. This can be useful to define a different order in breakpoints.

Note: If the element is not inside a flex container or flex grid, the order property has no effect.
Panel Layer and Panel Menu
- New feature: Added 'position' property to Panel Layer. Choose between fixed or static. When fixed, the panel is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. When static, the panel will scroll with the content.

Panel Layer
- New feature: Added the ability to trigger the panel layer with a Panel menu button. This makes it possible to have an animated trigger button.
Requirements: the panel menu has one link and this link is a bookmark to the layer.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_panellayer_trigger.html
Layer
- New feature: Added floating mode options: 75%, 50%, 33%, 25% and 10% of the viewport height.

- Improved: The “Floating mode” property is now responsive, so you can use different heights in breakpoints.
- New feature: Added <main> tag to semantic tags. Specifies the main content of the document: https://www.w3schools.com/tags/tag_main.asp
This option is also available for Layout Grids and FlexBox containers.

- New feature: Added vertical alignment for floating layouts.

- New feature: Added the ability to set the padding, so you can add spacing around the (floating) elements in a layer.

Padding can be set via the ‘Arrange’ tools, context menu or property inspector.
Online demo of some of the new layer features:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_expertise_layers.html
Modal Layer
- New feature: Added 'Orientation' property to set horizontal and vertical alignment of the popup. The margin properties can be used to set an offset.

- New feature: Added animations to Bootstrap modal mode. Includes 36 new animations.

Rollover Layer
- New feature: Implemented functionality to create rollover cards. When you add two cards (default and hover) and set the 'Position children' option to 'floating' then both cards will automatically get the same height so you can for example implement 'flipping cards'.
Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_rolloverlayer_cards.html
- New feature: Added more than 25 new CSS animations: move, flip, fold, push, cube, tilt etc.

- New feature: Added the ability to trigger the rollover layer on click instead of hover.

Page Header
- New feature: Added 'hide on scroll' mode to Page Header. Implements a popular feature where a sticky header is hidden on scroll-down and shown on scroll-up. Include supports for fade and slide animations with easing.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_hide_on_scrollup.html
Dialog
- New feature: Added show/hide animations to Bootstrap dialog mode. Includes 36 new animations.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_dialog_animations.html
- New feature: Added border-radius property to button style.

- New feature: Added 'full width' to horizontal alignment' options.
- New feature: Added 'full height' to vertical alignment' options.

Layout Grid
- New feature: Added 'stretch' to vertical alignment options.
This adds the ability to make the background of columns full height, even when the content is not the same size.
Note that vertical alignment options are only available if the grid system is set to flexbox or css grid.

- New feature: Added a few extra column height options: 75%, 33%, 25% and 10% of the viewport height.

- New feature: Added ‘Order’ property. The order property can be used to control the display order of the columns. This can be useful to define a different column order in breakpoints.


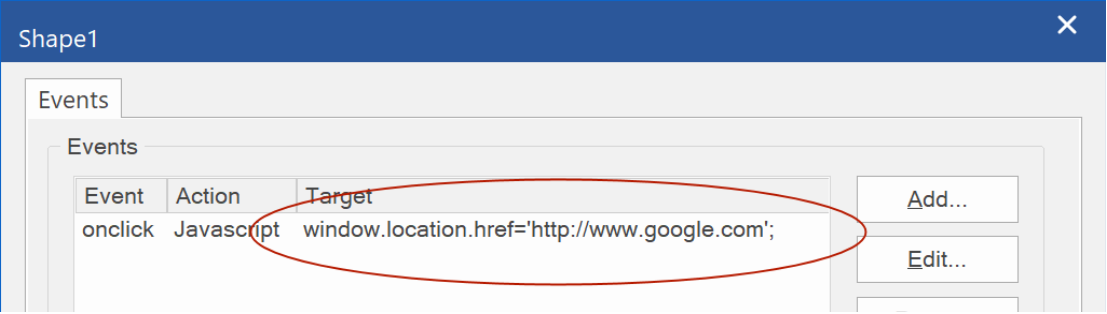
Events
- Improved: Events window displays first 25 characters of JavaScript.

- Improved: Using show/hide with effect with lightbox, dialog, modal, toast, panel will automatically use show/hide instead because these features do not support effects.
- Improved: The Events window is now resizable.

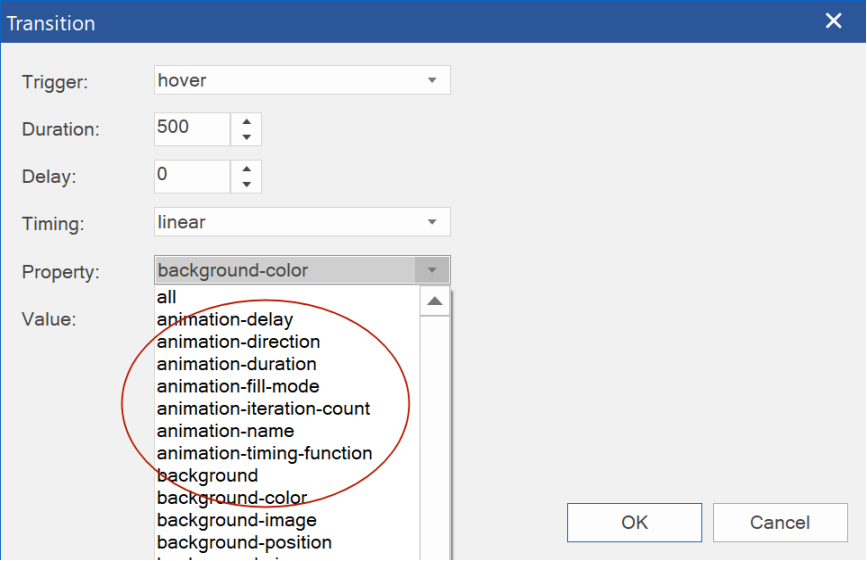
Transitions
- New feature: Added animation properties: animation-name, animation-duration, animation-delay, animation-iteration-count, animation-direction, animation-timing-function, animation-fill-mode. This can be used (for example) to set the animation of the object on hover.
Example: select animation, set duration and iteration count.

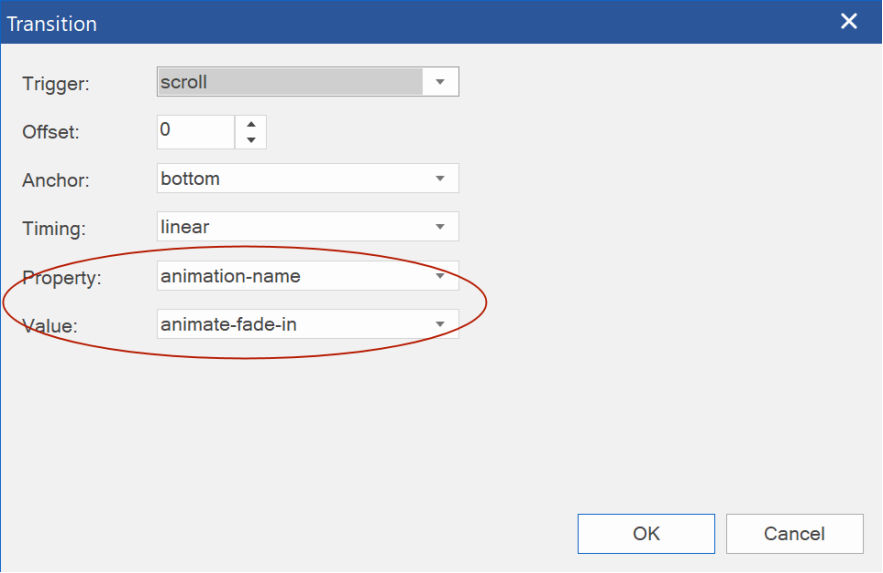
Scroll Transitions
- New feature: Added the ability to use predefined animations for scroll transitions. The keyframes of the selected animation will automatically be converted to scroll transitions, so the animation is played frame by frame while the objects scrolls through the viewport.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_scrolltransitions.html
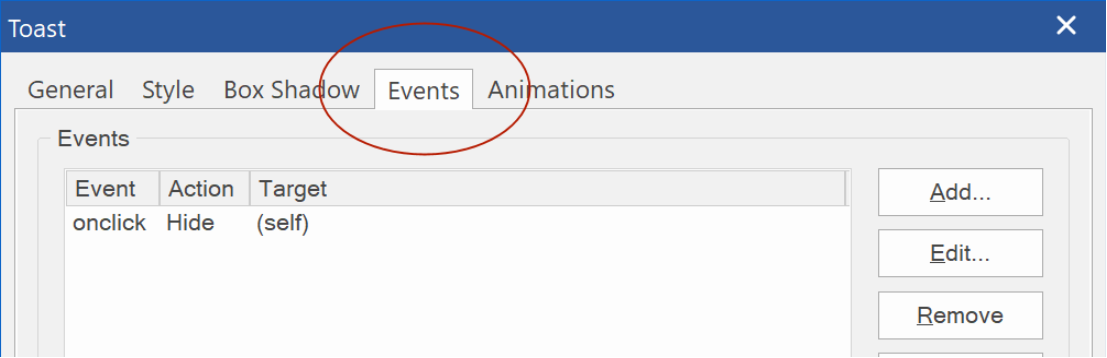
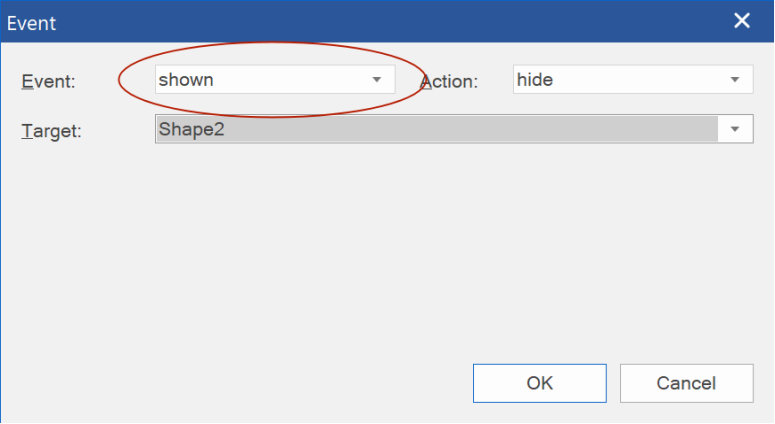
Toasts
- New feature: Added support for standard events (onclick, onmouseover etc).

- New feature: Added dedicated Toast events. 'show' fires immediately when the show action is called. 'shown' is fired when the toast has been made visible to the user. 'hide' is fired immediately when the hide action has been called. 'hidden' is fired when the toast has finished being hidden from the user.

Blog
- Improved: Added all standard background and border style options.
HTML5 Video
- New feature: Added the ability to select a stock video from Pixabay.


- New feature: Added 'Plays inline' option. A Boolean attribute indicating that the video is to be played "inline", that is within the element's playback area. Note that the absence of this attribute does not imply that the video will always be played in fullscreen. The behavior depends on the settings of the browser.

- New feature: Added the ability to add sub titles. Subtitle data are simple text files that follow a specified format, in this case the Web Video Text Tracks (WebVTT) format. Multiple languages can be configured.

HTML5 Audio/Video, YouTube, Vimeo
- New feature: Added 'Use Plyr' option. This adds the ability to use the 'plyr' media player instead of standard HTML5 audio/video enabling a consistent UI in all browsers.


Themeable Button
- New feature: Added 'cursor' property. Specifies the mouse cursor to be displayed when pointing over the button.

- New feature: Added 'text alignment' property.

- New feature: Added 'border style' property to Themeable Button.

- New feature: Added support for padding.
- New feature: Added the ability to set the alpha value of the border color.
- Improved: Added the ability to enable/disable Themeable Buttons via events.
Zip Backup
- New feature: Added the ability to password protect the generated zip. Supported encryption methods: legacy (zip 2.0), 128-bit AES and 256-bit AES.
This may be useful when you make a backup on the server and you want to protect your work.

- Improved: Zip uses Unicode core (licensed from Chilkat Software).
Extensions
- New feature: WYSIWYG Web Builder can now automatically download and install missing extensions when loading a project. This includes paid extensions (if purchased with the same email address as your current license).

- New feature: Layer extensions (created with Extension Builder) now have the ability to use floating children and alignment. These options will automatically be added to the properties of the extension if ‘Enable layer’ in Extension Builder is checked.

- New feature: Extension Manager displays notification badge for 'Available Updates'. This indicates how many updates are available.

- New feature: Added the ability to disable extensions. Disabling an extension keeps it installed but unloaded. This will improve launch speed and use less memory. There is also an option to disable/enable all extensions at once.

- Improved: Extension Manager now includes support for updates of PAID extensions.
- Improved: Uninstalling an extension via the Extension Manager will also remove pdf, wbx, uwbx, wbx64 and jpg files (with the same name).
- Improved: Settings related to extensions now have a dedicated section in the Options dialog.

Login Tools
- New feature: Added 'Hash Algorithm' property. This adds support for improved password hashing use bcrypt (as alternative for md5). Passwords will be upgraded automatically when the user logs in. Note that you may need to increase the length of the database field (to 127 or 255).

Login Tools: Delete Account
- New feature: Added 'Delete Account' object. This allows users to delete their account. This option is also referred to as unsubscribe or opt-out.
Login Tools: Logout
- New feature: Added the ability to add an icon to the Logout button. All supported icon libraries can be used (FontAwesome, Material Icons, Linea, Ico Font etc).

- New feature: Added standard background and border options. This replaces the 'button' type property which only supported solid background and image.

- New feature: Added 'cursor' property. Specifies the mouse cursor to be displayed when pointing over the button.
Login Tools: Signin
- New feature: Added support for Math Captcha, RecaptchaV2 and RecaptchaV3. The new options can be configured via the 'Captcha Settings' property.

- New feature: Added 'Password Strength' property. Specifies a regular expression to validate the password strength.

Please see the help for examples.
Overlay Menu
- New feature: Added direction property (left-to-right/right-to-left).

- New feature: Added 'layout mode' property. Supports 'drilldown' or 'expandable'.


- Improved: Added the ability to use multiple instances of the overlay menu per page.
- Improved: Added overflow-y so if the menu is larger than the viewport the user can scroll up/down.
- New feature: Added Link transitions. This adds the ability to animate the background or border of the menu items. Includes 18 transition effects: fade, slide, scale, rotate, underline, overline etc.

- New feature: Added the ability to display the menu as a 'popup' or 'inline' menu in addition to 'fullscreen'.


Inline mode can also useful for creating fancy panels or sidebars in combination with the Panel layer.

- Improved: Overlay now uses flexbox for alignment.
Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_overlaymenu.html
- New feature: Added CMS support. The Overlay menu can now also be used as part of WYSIWYG Web Builder's content management system.
CSS Menu
- New feature: Added support for icons in menu items (font awesome, material icons etc).
![]()
- New feature: Added direction property (left-to-right/right-to-left). This reverses the horizontal buttons for RTL languages.

- New feature: Added 6 new button animations: delayed left, delayed right, delayed top, delayed bottom, delayed middle and pulse

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_cssmenu.html
Themeable Menu
- New feature: Added orientation property to control the position of the sub menu: top start,top end,right start,right end,bottom start,bottom end,left start,left end


- New feature: Added the ability to show sub menus on 'hover' instead of 'click'. Uncheck 'Click to Open Submenus'.
- New feature: Added button spacing property. Specifies the spacing between buttons.
- New feature: Added support for 'scrollspy'.
- New feature: Added support for 'affix'.
- New feature: Added support for 'highlight current page'.

Responsive Menu
- New feature: Added the ability to set border (width and color) for main or sub items. It's also possible to set a border around the around whole menu by using a negative value.


- New feature: Added 'spacing' property. This specifies the spacing between main items, so you can create separate buttons.
- New feature: Added 'Mobile alignment' property. This specifies the text alignment when the menu is in mobile mode.

- New feature: Added CMS support. The Responsive menu can now also be used as part of WYSIWYG Web Builder's content management system.
Pagination Menu
- New feature: Added the ability to display circular items. Set the border radius to 500 and use a negative value for the right padding to add spacing between items.

Go Menu
- Improved: Optimized generated code for Go Menu. No longer requires jQuery.
Carousel
- New feature: Added 40 new transitions (slide, flip, fold, push, cube, tilt etc.) to the Bootstrap Carousel (full width = flexible).

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_carousel_animations.html
- Improved: Redesigned event configuration. Events can now be configured via the Slide settings: Select slide number, click edit. Rearranging slides will also update the events automatically.

Listview
- New feature: Added support for badges. To add a badge, place the label between curly brackets. Example: "Text {new}"

- New feature: Added the ability to display listview items in a grid. The number of columns is responsive and can be different in breakpoints.

Table
- New feature: Added direction property (left-to-right/right-to-left) to Table.

User Interface
- New feature: Added ‘Use simplified icons” options. Converts toolbar images to colorless, light images. This functionality was designed to give icons a better contrast with dark themes.


- New feature: Implemented Office 2016/2019-like Ribbon Bar Auto-hide mode. With options: "Auto-hide Ribbon", "Show Tabs" and "Show Tabs and Commands"

- New feature: Office 2019-style Visual Themes are available now with the following visual styles: Colorful, Dark Gray, White and Black.



- New feature: Added Office 2019-style property view to improve discoverability and make the Property Inspector more user-friendly.


- New feature: Added context menu customization for the Ribbon user interface.
This makes it possible to customize right click menus.

- Improved: Redesigned splash screen window on startup with progress reporting.

- Improved: Added sort icons to Backup manager, Page Weight and Asset Manager to indicate current sort column. Also, added sortable columns to Error Reports, Explore (in the publish settings) and Verify Links.

- New feature: When setting Margins or Padding via the Arrange or context menu, holding Shift when clicking OK applies the settings to all breakpoints.
- New feature: In the Style Manager, holding the Shift-key while clicking OK will apply the modified settings to all breakpoints.
- New feature: Added the ability to customize the background color of the workspace in Design Layout mode.


Restart Manager
- New feature: Added Restart Manager support. The Restart Manager is a standard feature of Microsoft’s Windows operating system. It can help applications maintain their data when an unexpected software error or crash occurs. Instead of shutting down abnormally, Restart Manager enables an application to perform an automatic save before it is terminated. Furthermore, it can re-invoke the application enabling it to restore its state from before the shutdown or crash.
WYSIWYG Web Builder now has built-in support for the Restart Manager by implementing an auto-save mechanism that performs the saving of the current project to a temporary file. If the application crashes due to an exception, it will be restarted and prompt the user to recover the auto-saved version if available.

If for some reason you wish to disable this feature then go to Tools -> Options -> Backup -> Restart Manager

Note:
Restart Manager support is only available in the 64-bit version!
Site properties
- Improved: Open Graph and Twitter Card (site) properties can now be set separately from meta tags.

Global Replace
- New feature: Added 'Breakpoints' option to Global Replace scope. This specifies whether to replace values in all breakpoints or in the current breakpoint only.

Structured Data
- New feature: Added URL and Social Media Profiles (sameAs) properties to “Organization” and “Person” types in Structure Data.

More information:
https://jsonld.com/social-network-profiles/
Cache Busting
- New feature: Added ‘Cache Busting’ option for external CSS and JS files.
To speed up load times, Web browsers are designed to cache CSS and JS files. The cached files are stored on the visitor’s computer, so the next time they visit a site, these files will be loaded faster. However, this may cause issues if you have made changes to the website but the browser still loads the previous (cached) version of the files. When cache busting is enabled, unique suffixes will be added to the file paths of the CSS and JS files. This forces the browser to re-load the files from the server.


Responsive Web Design / Breakpoints
- New feature: Added the ability to set the default font size per breakpoint (in Manage Breakpoints).

- New feature: Added 'Default breakpoints' option (Tools->Options->General) to configure default breakpoints (and font sizes) for new pages. It's also possible to set the default value for 'Activate breakpoints when browser window is smaller/larger' than the device width.

HTML object
- New feature: Added 'Snippets' functionality to the HTML object to quickly insert pre-defined HTML blocks. The list is customizable, so you can define your own snippets.


HTML code (Page HTML, Object HTML)
- New feature: Added 'View White Spaces' option to editor. Specifies whether the edit control draws special symbol on the white space.

News Feed Ticker
- New feature: Added 'Marquee' mode. Scroll the news items from left to right or right to left like a marquee. Note: use a negative direction to scroll from left to right.

![]()
Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_newsfeedticker.html
- New feature: Added 'calendar' date type. This displays the date like a calendar. Notes: margin sets spacing between date and text. Text/background specific the color of the months. The title color will be used for date.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_newsfeedticker.html
- New feature: Added 'Date' property to manually set the date of a headline. Previous versions always used the current date.

- New feature: Added margin property for date and title. This specifies the spacing at the bottom of the title/date.
- New feature: Added 'divider' properties. This make it possible to insert a divider between items.

- New feature: Added support for CSV data source.
Example: "index.html",Heading,01/01/2020,Description
- New feature: Added support for JSON data source.
As online data editor you can use the CSV CRUD extension.
- New feature: Added support for MySQL data source.
- New feature: Added support for CMS data source. This makes it possible to display CMS content in the News feed Ticker! ‘Page List’ will display the pages in the order they were last updated. ‘Popular Articles’ will display the pages with the most views.

- Improved: Added all standard background and border style options.
- Improved: Redesigned 'Ticker' mode. The first item will slide out at the top, while moving the rest of the items up.
Clip Art
- New feature: Added 'Shape' and 'Blob' categories.

Text Art
- New feature: Added 'no transform' style. This can be useful for example to output standard text as SVG with 'text art' styling or animations.

Shape
- New feature: Added 16 new speech balloon shapes.

- New feature: Added line-height option for shape text (HTML only)

- New feature: Added (experimental)
support for animating custom SVG images.
1. Set the background mode
to 'image'
2. Select the SVG image

3. Set the output format
to SVG

If you set the border to 0
then the original stroke will be exported. Otherwise WWB will attempt to use
the selected color and width.
Note: in the workspace,
the SVG will be rendered with the original colors.
Online
demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/svg-custom.html
Banner
- Improved: Banner now has all standard background image options like repeat, align, cover, stretch etc.

- New feature: Added SVG output format.
- New feature: Added support SVG animation.

- New feature: Added support for box-shadow.
Icon Fonts
- Improved: The FontAwesome and Icon Fonts widgets have been merged, making it easier to switch between icon libraries and reduce duplicate options.
- New feature: Added the ability to set the default icon library for the Ribbon Insert Gallery.

1. Select the icon library in the properties.
2. Hold the SHIFT key while clicking 'OK'.
3. Restart the application.
You can also update the registry key manually: HKEY_CURRENT_USER\Software\Pablo
Software Solutions\WYSIWYG Web Builder 16\Defaults\IconFont
Ready-to-use-JavaScript
- New feature: Added 'Sound Cloud Player' widgets. The SoundCloud widget embeds audio clips from SoundCloud.

Online demo:
https://www.wysiwygwebbuilder.com/support/wb16tryouts/wb16_jingles.html
- New feature: Added "Adapt Container Width" option to FaceBook Page Plugin. Try to fit inside the container width.

- New feature: Added 'FaceBook Post Plugin". Put public posts - by a Page or a person on Facebook - into the content of your web site.
- New feature: Added 'Facebook comments counter' script. Displays the number of comments on a given URL on your webpage.
![]()
- New feature: Added 'Facebook comments plugin' script. Lets people comment on content on your site using their Facebook account.

- New feature: Added 'Facebook quote' script. The quote plugin lets people select text on your page and add it to their share, so they can tell a more expressive story.
- New feature: Added 'Facebook video plugin' script. Add Facebook videos and Facebook live videos to your website.

Other changes
- Removed: transition.js, because it is no longer needed. All Bootstrap 3 code has been upgraded to Bootstrap 4.
- Removed: RealPlayer and QuickTime because these are no longer relevant in modern websites.
- Deprecated: Mobile page functionality (jQuery Mobile) has been deprecated.
Unfortunately jQuery Mobile has not been updated since 2014, so it’s outdated and no longer a good choice for creating mobile websites.
The options are still available for backwards compatible, but it's recommended to migrate to modern layout functionality like layout grids or flexbox.
Templates
Added 21 new templates to demonstrate some of the new features.

Blocks
Added new Blocks pack with 38 new blocks. Blocks Pack 7: https://wysiwygwebbuilder.com/free_extras.html

More Features
If you are upgrading from a version prior to version 15 then also check out what we’ve added in version 15, 14, 12, 11, 10, 9 and 8!
http://www.wysiwygwebbuilder.com/support/wb15.html
and
http://www.wysiwygwebbuilder.com/support/wb14.html
and
http://www.wysiwygwebbuilder.com/support/wb12.html
and
http://www.wysiwygwebbuilder.com/support/wb11.html
and
http://www.wysiwygwebbuilder.com/support/wb10.html
and
http://www.wysiwygwebbuilder.com/support/wb9.html
and
http://www.wysiwygwebbuilder.com/support/wb85.html
and
http://www.wysiwygwebbuilder.com/support/wb8.html