jQuery Masonry
The jQuery Masonry extension makes it possible to create (grid) layouts that adapt to the screen size dynamically (responsive layout).
This is a wrapper for David DeSandro’s Masonry jQuery plug-in, but it has been optimized to work with WWB.
Check out the website for more details: http://masonry.desandro.com
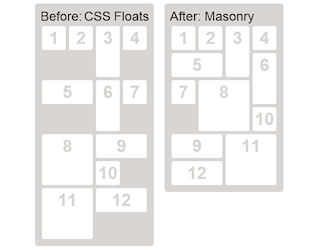
The idea is that you create a layout with 'bricks' (for example by using layers) which will be dynamically rearranged based on the available space in the browser window. Masonry measures all of the items and rearranges them in the best way with what is spatially available.
Examples:
https://www.wysiwygwebbuilder.com/support/masonry/metro.html (Windows 8 metro style!)
https://www.wysiwygwebbuilder.com/support/masonry/test1.html
https://www.wysiwygwebbuilder.com/support/masonry/test2.html
This is a wrapper for David DeSandro’s Masonry jQuery plug-in, but it has been optimized to work with WWB.
Check out the website for more details: http://masonry.desandro.com
The idea is that you create a layout with 'bricks' (for example by using layers) which will be dynamically rearranged based on the available space in the browser window. Masonry measures all of the items and rearranges them in the best way with what is spatially available.
Examples:
https://www.wysiwygwebbuilder.com/support/masonry/metro.html (Windows 8 metro style!)
https://www.wysiwygwebbuilder.com/support/masonry/test1.html
https://www.wysiwygwebbuilder.com/support/masonry/test2.html

Download
jQuery Masonry Extension
jQuery Masonry Extension