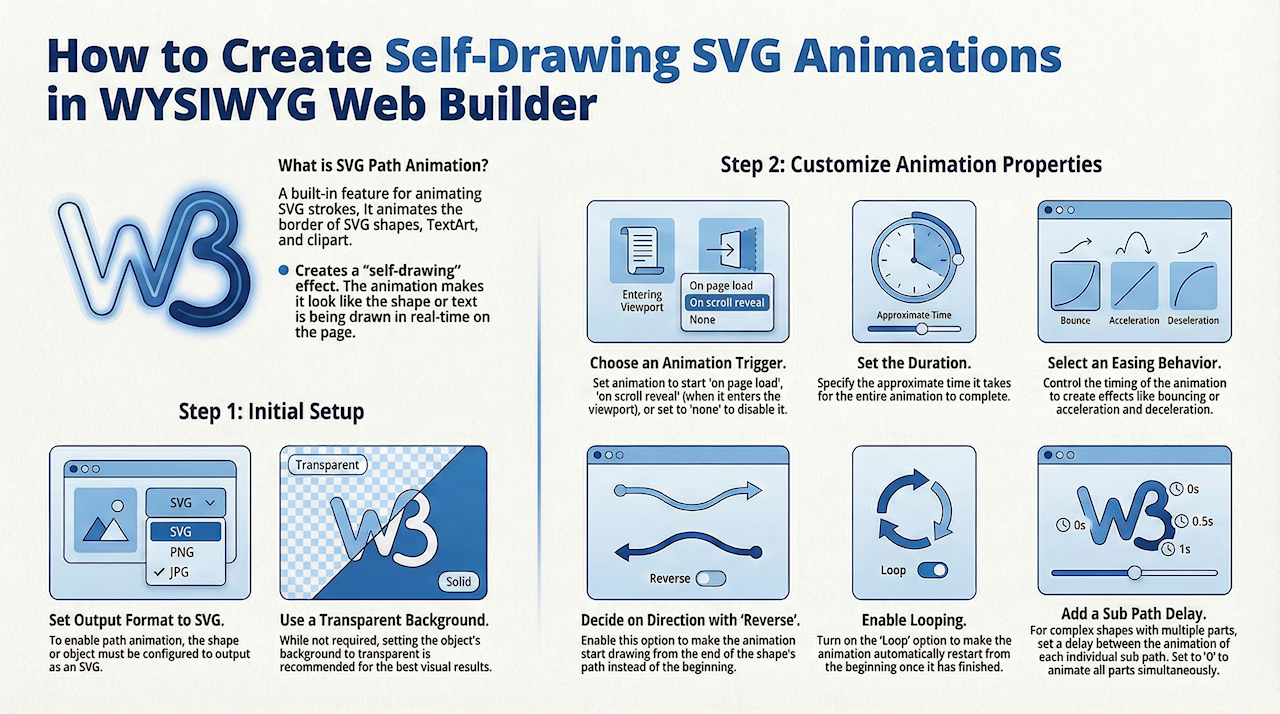
SVG Path Animation

WYSIWYG Web Builder has built-in support for SVG Path animation. This animates the border (stroke) of SVG shapes, textart, clipart. This makes it look like the shape/text is drawing itself.`
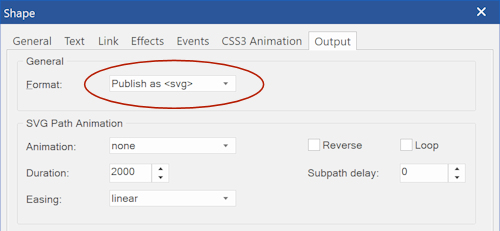
To enable SVG path animation, the output format of the Shape must be set to SVG.
Also, it is recommended to set the background to transparent for the bets results.
Also, it is recommended to set the background to transparent for the bets results.

Animation
Specifies whether to start the animation on page load or when the object scrolls into the viewport (on scroll reveal).
When set to 'none', the SVG animation will be disabled.
Duration
Specifies the (approximate) duration of the animation.
Easing
Specifies the timing behavior of the animation. For example, to implement bouncing or acceleration effects.
Reverse
Starts the animation at the end of the shape.
Loop
Specifies whether to restart the animation when it's finished.
Sub path delay
This makes it possible to set a delay between the animations individual parts of the shape.
This is only useful for shape that have sub paths. Set to '0' to animate all sub path at the same time.
Specifies whether to start the animation on page load or when the object scrolls into the viewport (on scroll reveal).
When set to 'none', the SVG animation will be disabled.
Duration
Specifies the (approximate) duration of the animation.
Easing
Specifies the timing behavior of the animation. For example, to implement bouncing or acceleration effects.
Reverse
Starts the animation at the end of the shape.
Loop
Specifies whether to restart the animation when it's finished.
Sub path delay
This makes it possible to set a delay between the animations individual parts of the shape.
This is only useful for shape that have sub paths. Set to '0' to animate all sub path at the same time.