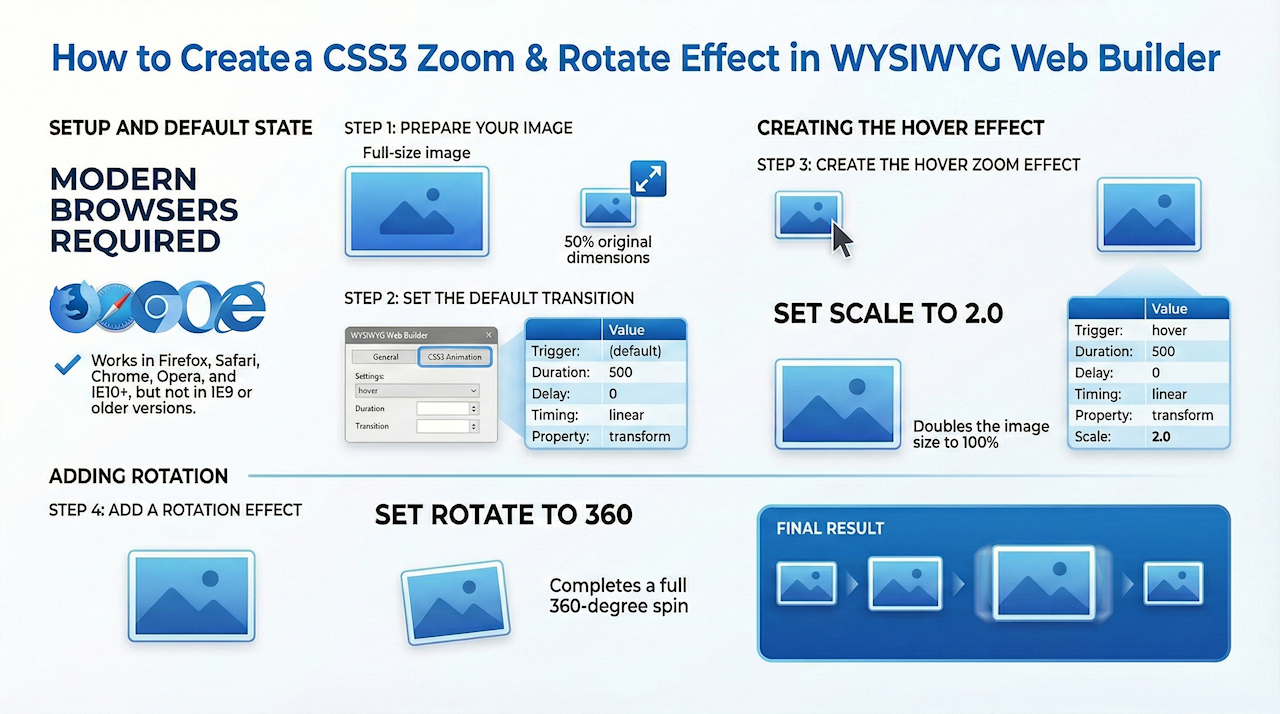
Using CSS3 transform to zoom an image

WYSIWYG Web Builder has built-in support for basic CSS3 transforms like rotate, skew, scale and translate.
In this tutorial we will create a zoomable image without using JavaScript. Note however that you will need a modern browser with CSS3 support!
It will work in FireFox/Safari/Opera/Chrome/IE10 but not in Internet Explorer 9 or older!
Step 1
Add an image and resize the image to thumbnail size (for example, scale it to 50% of the original size).
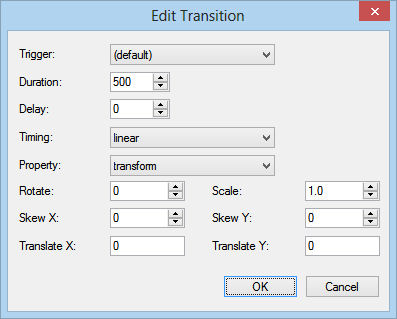
Step 2
Go to CSS3 animation in the properties of the image and click 'Add' in the transition section.
• Set the trigger to '(default)'.
• Set the duration to 500, delay to 0, timing to linear.
• Select 'transform' in the property dropdown list and leave all default values unchanged.
• Click 'OK' to save.
In this tutorial we will create a zoomable image without using JavaScript. Note however that you will need a modern browser with CSS3 support!
It will work in FireFox/Safari/Opera/Chrome/IE10 but not in Internet Explorer 9 or older!
Step 1
Add an image and resize the image to thumbnail size (for example, scale it to 50% of the original size).
Step 2
Go to CSS3 animation in the properties of the image and click 'Add' in the transition section.
• Set the trigger to '(default)'.
• Set the duration to 500, delay to 0, timing to linear.
• Select 'transform' in the property dropdown list and leave all default values unchanged.
• Click 'OK' to save.

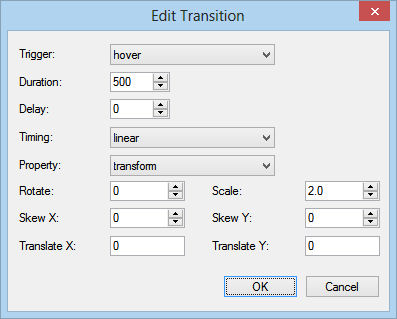
Step 3
Click 'Add' in the transition section.
• Set the trigger to 'hover'
• Set the duration to 500, delay to 0, timing to linear.
• Select 'transform' in the property dropdown list.
• Set scale to 2.0 and leave all default values unchanged. This will scale the image to 100%.
• Click 'OK' to save.
Click 'Add' in the transition section.
• Set the trigger to 'hover'
• Set the duration to 500, delay to 0, timing to linear.
• Select 'transform' in the property dropdown list.
• Set scale to 2.0 and leave all default values unchanged. This will scale the image to 100%.
• Click 'OK' to save.

Now preview or publish the page
Step 4
Now in the final step we will add a rotating effect.
Select the 'hover' transform transition and click 'Edit'. Set rotate to '360'.
Now in the final step we will add a rotating effect.
Select the 'hover' transform transition and click 'Edit'. Set rotate to '360'.