SEO Assistant

This tool helps you make your web pages more search engine friendly and improve the accessibility for users, including those with disabilities. The SEO assistant is available via the Page menu.
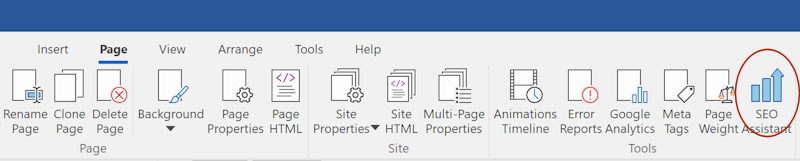
The SEO assistant is available via the Page menu.
The SEO assistant is available via the Page menu.

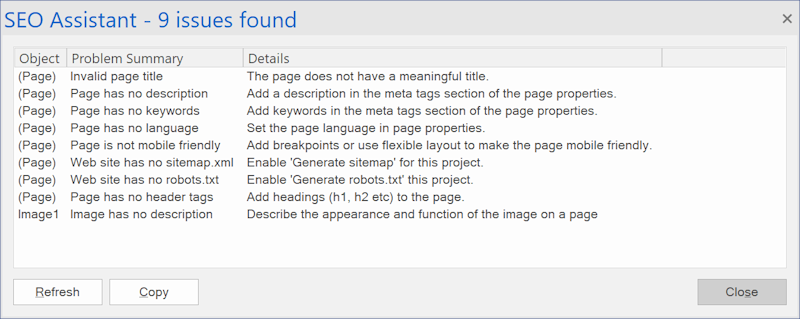
The SEO Assistant scans the page for missing image descriptions, keywords, sitemap.xml/robot.txt, header tags, broken links, mobile support and more. Double clicking one of the reported issues will either open the properties (meta tags, sitemap etc.) so you can fix the issue or select the object in the workspace. The SEO Assistant window is a 'modeless' window, which means that you do not have to close it to continue working on your website.

Here is a list of common issues and solutions.
Note that these are just recommendations.
Invalid page title
The page does not have a meaningful title.
Note that these are just recommendations.
Invalid page title
The page does not have a meaningful title.

Page has no description
Add a description in the meta tags section of the page properties.
Add a description in the meta tags section of the page properties.

Page has no keywords
Add keywords in the meta tags section of the page properties. The keywords are typically separated by a comma (,)
Add keywords in the meta tags section of the page properties. The keywords are typically separated by a comma (,)

Page has no language
Set the page language in page properties.
Set the page language in page properties.

Page is not mobile friendly
Add breakpoints or use flexible layout to make the page mobile friendly.
More information about making your website responsive is available here: Responsive Web Design - Design Techniques
Add breakpoints or use flexible layout to make the page mobile friendly.
More information about making your website responsive is available here: Responsive Web Design - Design Techniques
Web site has no sitemap.xml
Enable 'Generate sitemap' for this project.
More information about site maps is available here: Site Maps
Enable 'Generate sitemap' for this project.
More information about site maps is available here: Site Maps
Web site has no robots.txt
Enable 'Generate robots.txt' this project.
More information about robots.txt is available here: robots.txt
Enable 'Generate robots.txt' this project.
More information about robots.txt is available here: robots.txt
Navigation does not have structured data
Enabling structured data (https://schema.org/SiteNavigationElement) for navigation objects may improve SEO ranking.
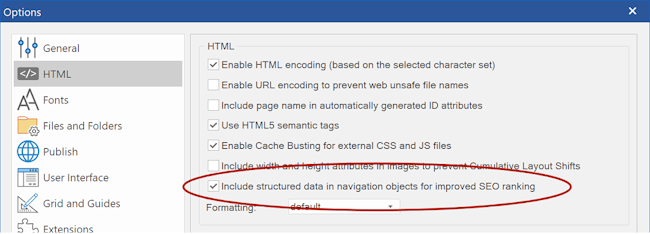
This option can be activated in Tools -> Options -> HTML
Enabling structured data (https://schema.org/SiteNavigationElement) for navigation objects may improve SEO ranking.
This option can be activated in Tools -> Options -> HTML

Page has no header tags
Using headings (<h1>, <h2> etc) on a web page is important. Search engines use the headings to index the structure and content of your web pages. Users skim your pages by its headings. <h1> headings should be used for main headings, followed by <h2> headings, then the less important <h3>, and so on. Also, make sure the order of the headings is correct.
Using headings (<h1>, <h2> etc) on a web page is important. Search engines use the headings to index the structure and content of your web pages. Users skim your pages by its headings. <h1> headings should be used for main headings, followed by <h2> headings, then the less important <h3>, and so on. Also, make sure the order of the headings is correct.
Correct:
<h1>Page title</h1>
<h2>Section heading 1</h2>
…
<h3>Section heading 2</h3>
<h1>Page title</h1>
<h2>Section heading 1</h2>
…
<h3>Section heading 2</h3>
…
<h2>Section heading 1</h2>
…
<h3>Section heading 2</h3>
<h1>Page title</h1>
<h2>Section heading 1</h2>
…
<h3>Section heading 2</h3>
<h1>Page title</h1>
<h2>Section heading 1</h2>
…
<h3>Section heading 2</h3>
…
<h2>Section heading 1</h2>
…
<h3>Section heading 2</h3>
Incorrect:
<h1>Page title</h1>
<h3>Section heading 1</h3>
…
<h3>Section heading 2</h3>
<h2>Page title</h2>
<h1>Section heading 1</h1>
…
<h3>Section heading 2</h3>
<h1>Page title</h1>
<h3>Section heading 1</h3>
…
<h3>Section heading 2</h3>
<h2>Page title</h2>
<h1>Section heading 1</h1>
…
<h3>Section heading 2</h3>
Heading tags can be added via the dedicated heading object or by using styles.


Image has no description
Ensure that a description (alternative text) for images is added to all informational and functional images.
Use an empty description for decorative images.
Ensure that a description (alternative text) for images is added to all informational and functional images.
Use an empty description for decorative images.

Link seems to be broken
This warning will be displayed when the software cannot access the specified link.
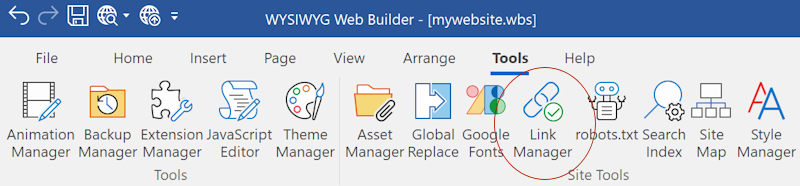
Note that you can also verify all links in the project via the Link Manager in the Tools menu.
This warning will be displayed when the software cannot access the specified link.
Note that you can also verify all links in the project via the Link Manager in the Tools menu.

Image too large (> 750KB)
Large images will impact the performance of the page. Make sure image are optimized before adding them to the page.
The maximum size trigger can be customized via the context menu.
Large images will impact the performance of the page. Make sure image are optimized before adding them to the page.
The maximum size trigger can be customized via the context menu.

Link is not secure
This warning will be displayed when the link uses http:// instead of https://
This warning will be displayed when the link uses http:// instead of https://
Form control has no label
Use a label object to describe the purpose of the form control.
Labels are an accessibility feature that allows screen readers (as used by blind and other users) to voice the input prompt to the user.
The label for a text box should describe in sufficient detail what input is required from the user. Missing labels will make a form inaccessible for many users.
Use a label object to describe the purpose of the form control.
Labels are an accessibility feature that allows screen readers (as used by blind and other users) to voice the input prompt to the user.
The label for a text box should describe in sufficient detail what input is required from the user. Missing labels will make a form inaccessible for many users.


Associate the label with the form control via the 'For' property:

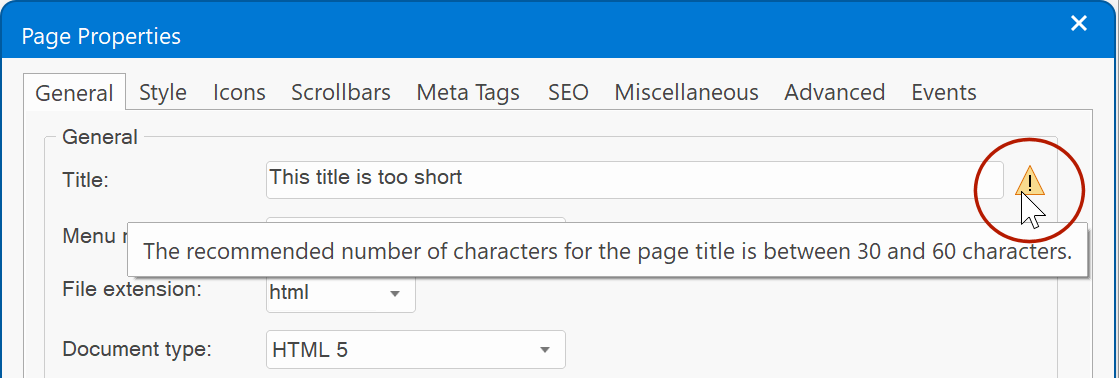
Invalid page title length
The recommended number of characters for the page title is between 30 and 60 characters. The SEO Assistant will display a warning if the title is too short or long.
In addition to the message in the SEO assistant, the Page Properties also shows a 'warning' icon if the title length is less than 30 or more than 60 characters.
The recommended number of characters for the page title is between 30 and 60 characters. The SEO Assistant will display a warning if the title is too short or long.
In addition to the message in the SEO assistant, the Page Properties also shows a 'warning' icon if the title length is less than 30 or more than 60 characters.


Missing keyword (SEO targeting)
The page title, description or main heading does not contain this keyword. This message is displayed when one of the keywords from the page properties (Meta tags) are not in the page title, description or main heading (h1).
Years ago, the keywords in meta tags where used for search engines to indicate which keywords the page is aiming to rank for (targeting). However, most search engines no longer use keywords meta tags for the search results. Instead they use page title and the content of the page (headings). So, that is why it is important that the keywords also do appear in the page content to give search engines a better understanding of what the page is about.
Example, let's say the page is targeting visitors who are searching for: scuba diving philippines
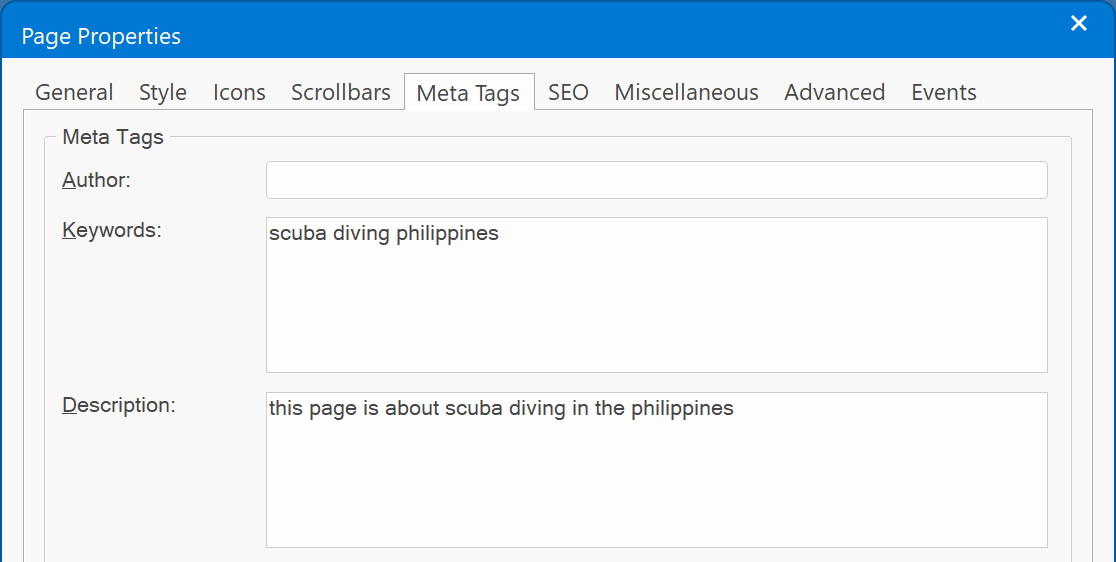
In that case, the keywords may look like this:
The page title, description or main heading does not contain this keyword. This message is displayed when one of the keywords from the page properties (Meta tags) are not in the page title, description or main heading (h1).
Years ago, the keywords in meta tags where used for search engines to indicate which keywords the page is aiming to rank for (targeting). However, most search engines no longer use keywords meta tags for the search results. Instead they use page title and the content of the page (headings). So, that is why it is important that the keywords also do appear in the page content to give search engines a better understanding of what the page is about.
Example, let's say the page is targeting visitors who are searching for: scuba diving philippines
In that case, the keywords may look like this:

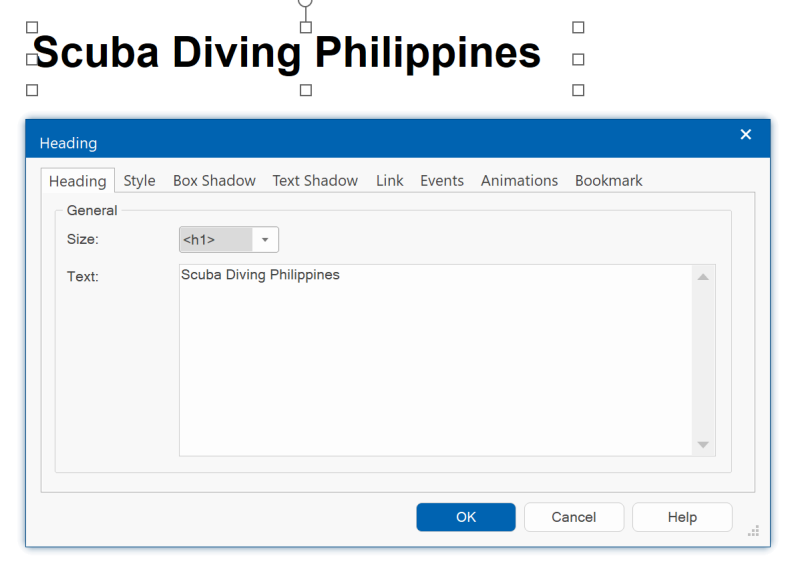
Then we need to make sure the words also appear in the page title and main heading (h1) of the page!

Note:
The SEO assistant is regularly updated to keep up with the latest web design rules.
So, it may be a good idea to run the tool every once and a while to make sure your websites stay search engine friendly
The SEO assistant is regularly updated to keep up with the latest web design rules.
So, it may be a good idea to run the tool every once and a while to make sure your websites stay search engine friendly
Accessibility
The SEO assistant is not only beneficial for optimizing search engine visibility but also helps in identifying accessibility issues.
For instance, it notifies you about absent headings, incomplete image descriptions, unlabeled forms controls, and other accessibility concerns. For further insights, refer to the following tutorial:
https://www.wysiwygwebbuilder.com/accessibility.html
For instance, it notifies you about absent headings, incomplete image descriptions, unlabeled forms controls, and other accessibility concerns. For further insights, refer to the following tutorial:
https://www.wysiwygwebbuilder.com/accessibility.html